To make your application stand out, Tairo uses primary, info, success, warning, danger and muted custom color shades to allow you to easily customize the look and feel of your dashboard. By default, we use predefined colors from Tailwind CSS but you can easily change them by editing the tailwind.config.ts file.
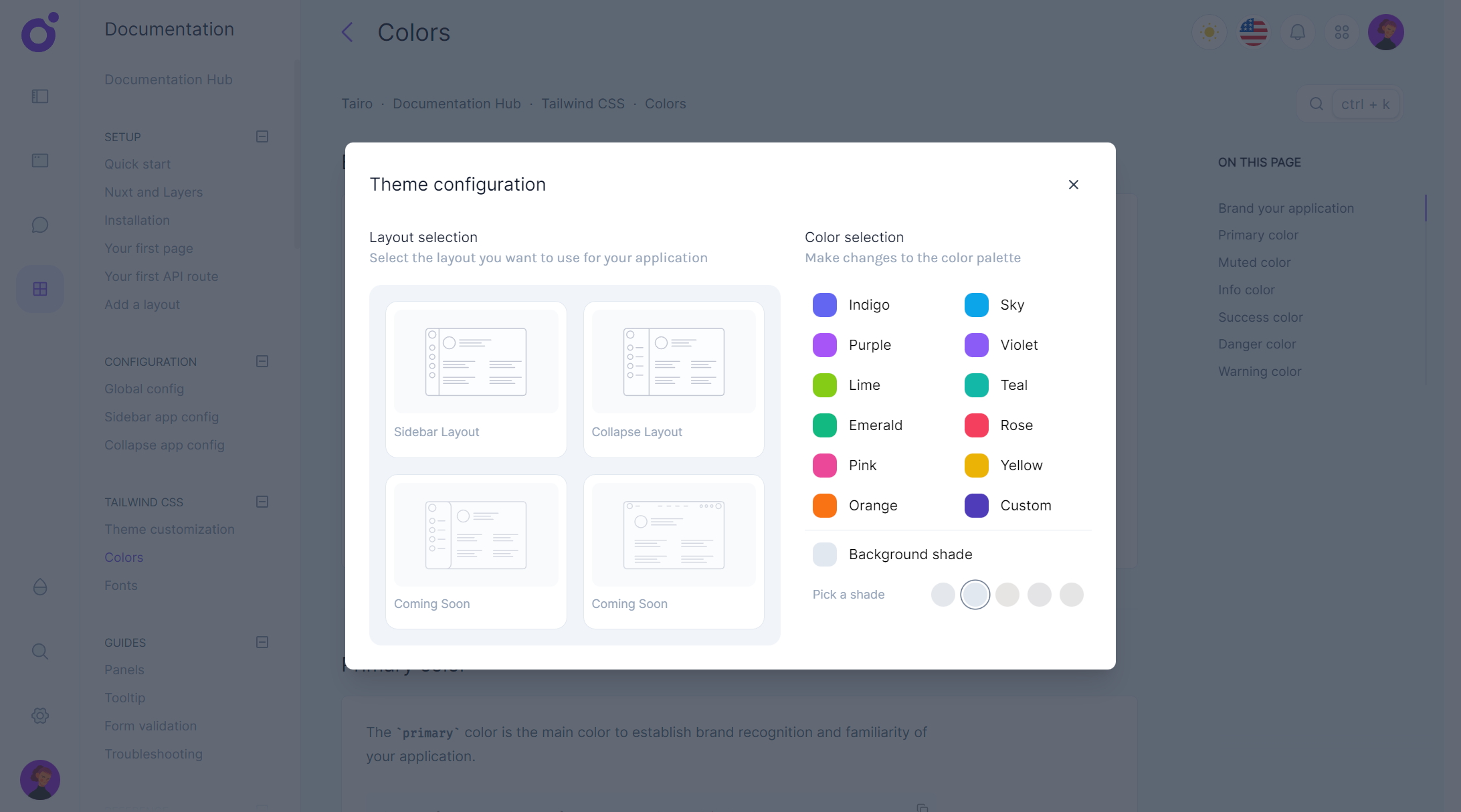
- Use the customizer : Open the Tairo theme customizer by clicking on the droplet icon in the sidebar. You can dynamically change the layout between the two available (more in future updates). You can change the primary color using one of the presets but also the background color, by selecting one of the available shades. The customizer is a useful tool that let's you see your brand color in action.
Useful resources:
The primary color is the main color to establish brand recognition and familiarity of your application.
The muted color is used to create a contrast between the primary color, text and the background color. To make your app look good in dark mode, you should use a color that fit well with the primary color: example, if your primary color is red, you should use a warm gray color for the muted color.
The info color is the secondary color used to highlight important information.
The success color is the color shade used to highlight actions that have been completed successfully.
The danger color is the color shade used to raise attention to potentially dangerous actions or when something has gone wrong.
The warning color is the color shade used to highlight actions that need to be taken.
Sometimes you need to use CSS variables to dynamically change a color at runtime. For example, to change the primary color on dark mode, or based on the user's preference (like with the customizer).
Update tailwind.config.ts
This maps all the primary color shades to CSS variables. You can use any CSS variable name you want. The <alpha-value> is the opacity placeholder that will be replaced by Tailwind CSS at build time.
Register the CSS variables
Here you need to define the CSS variables that will be used to change the primary color. The values used are the RGB values of the color you want to use. You can also define a different color for dark mode.
Load the CSS file
Register your CSS file in the nuxt.config.ts file to make sure it is loaded in your application to make it work.
Useful resources: