The topnav layout focuses on a single topnavbar with a list of single links, ideal for smaller apps if you don't have enough content or pages to use a more complex layout like the sidebar or the collapse layout.
•Layout features
- Navigation:
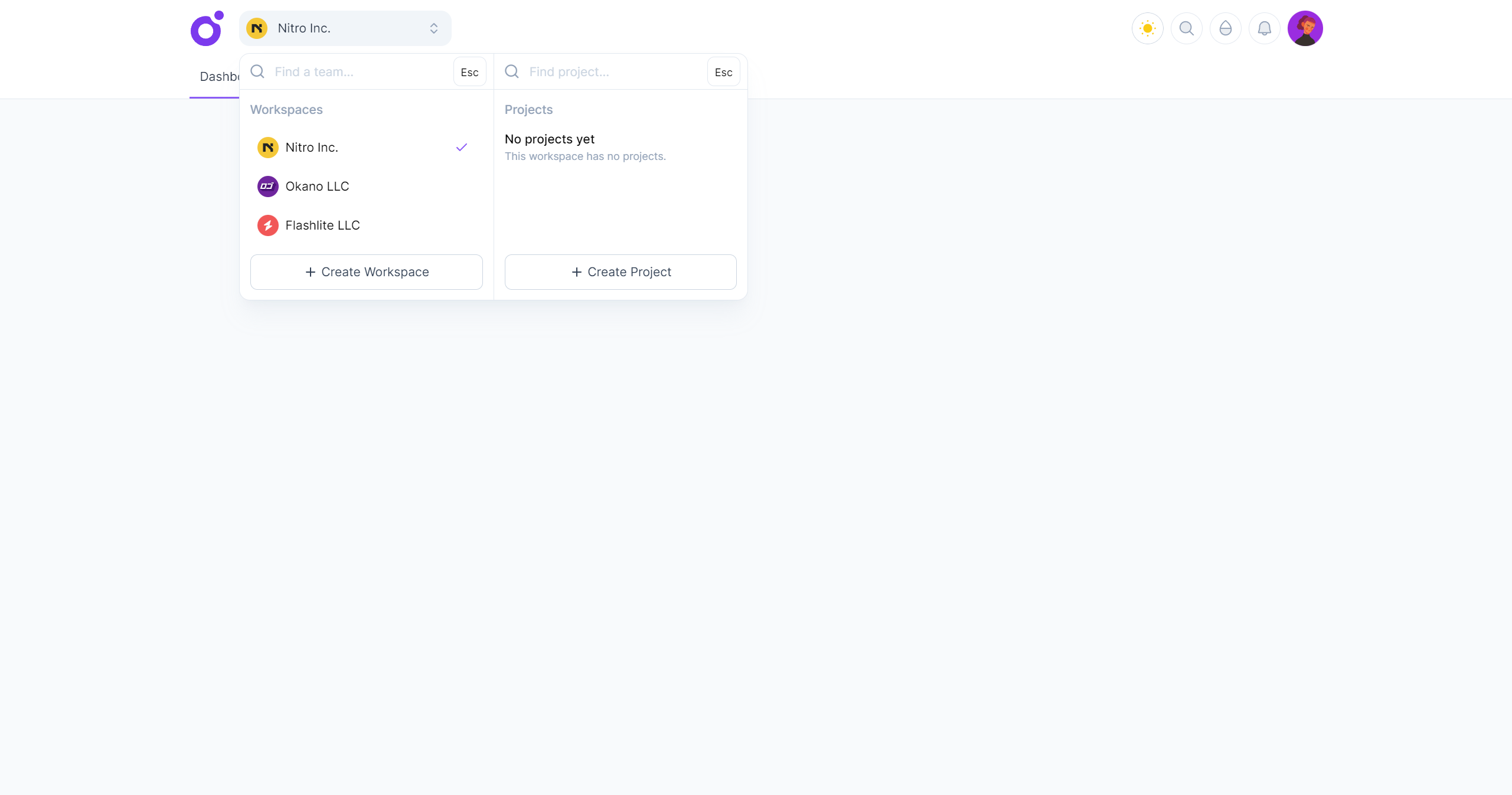
- Workspaces: The top navigation layout provides a navbar header slot that we used to add a workspace selection dropdown. You can replace it with any component of your own.
- Circular menu: When scrolling down, the circular menu is displayed at the bottom right of the screen. It can be used to display a set of quick actions.
First you need to enable the topnav layout layer in the <app>/nuxt.config.ts file.
ts
Then you can configure the topnav layout in the <app>/app.config.ts file.
ts
•Default configuration
ts
You don't need to specify all the properties, only the ones you want to override.
•Tools
To add tools to the toolbar or the circular menu, you have to create global components, and add them to the tools array.
ts
•Navigation items
ts