Content wrapper
The content wrapper wraps the page content. It provides slots and allows you to control the horizontal flow of the page.
Example
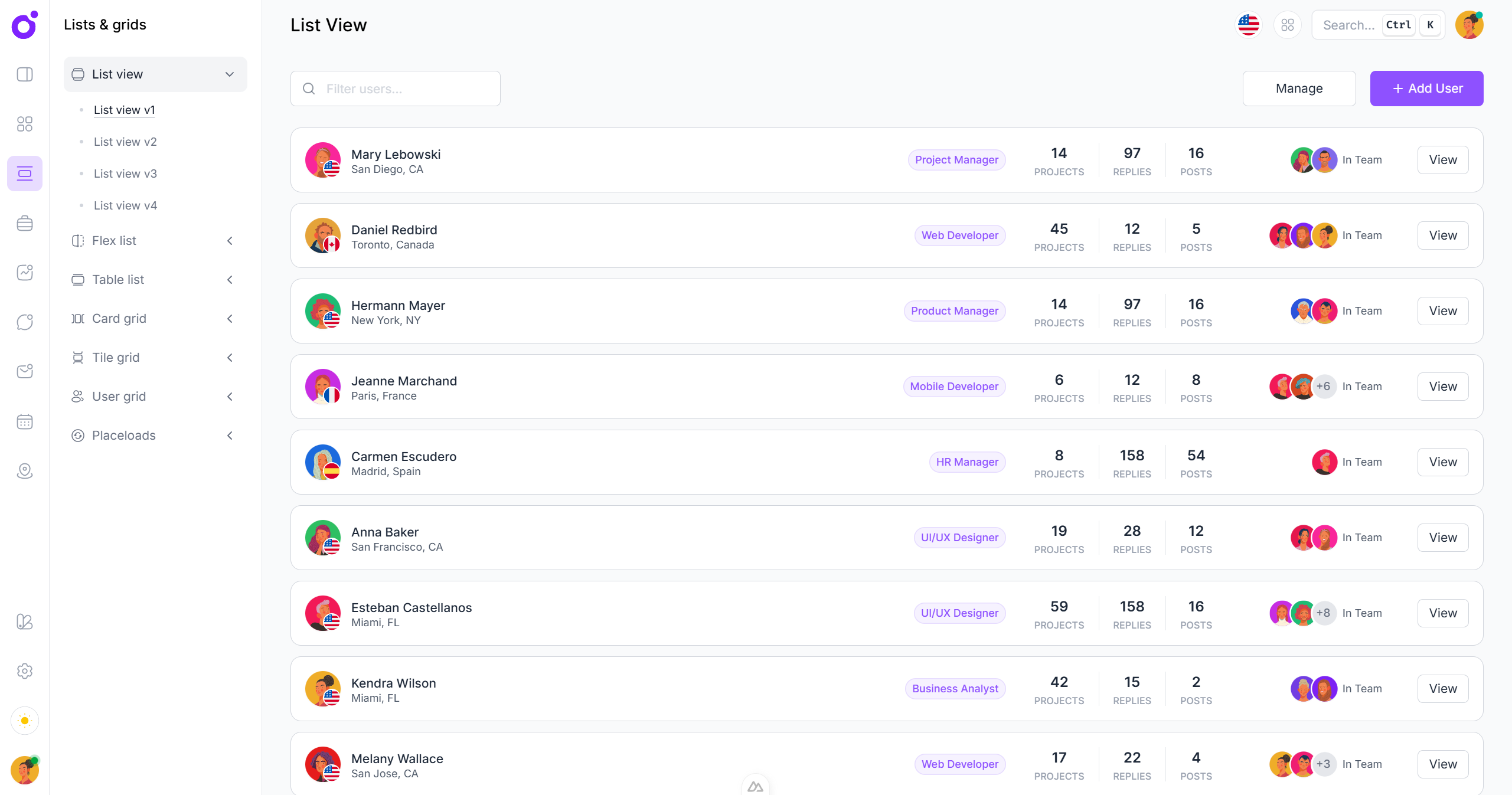
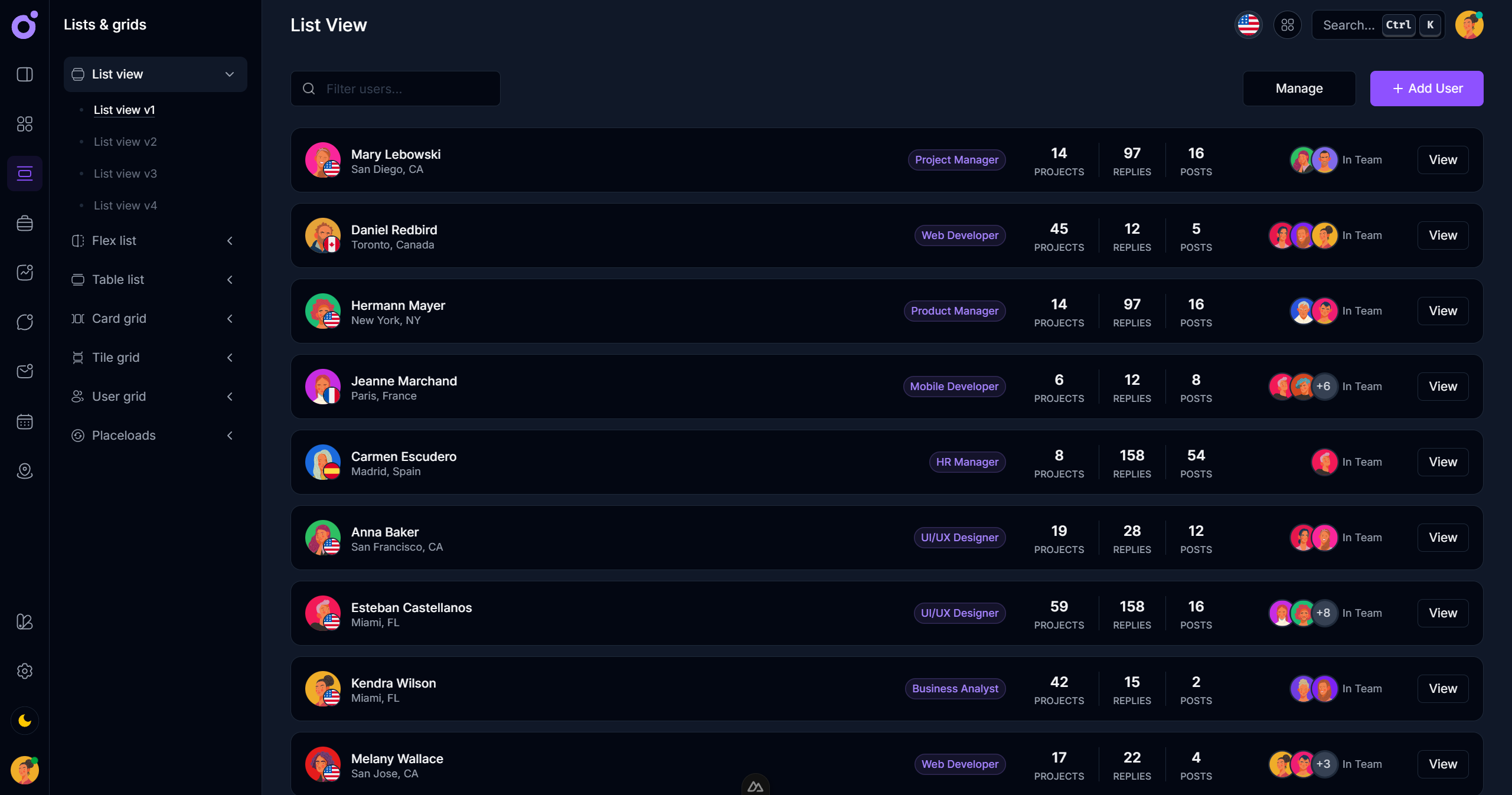
Default wrapper
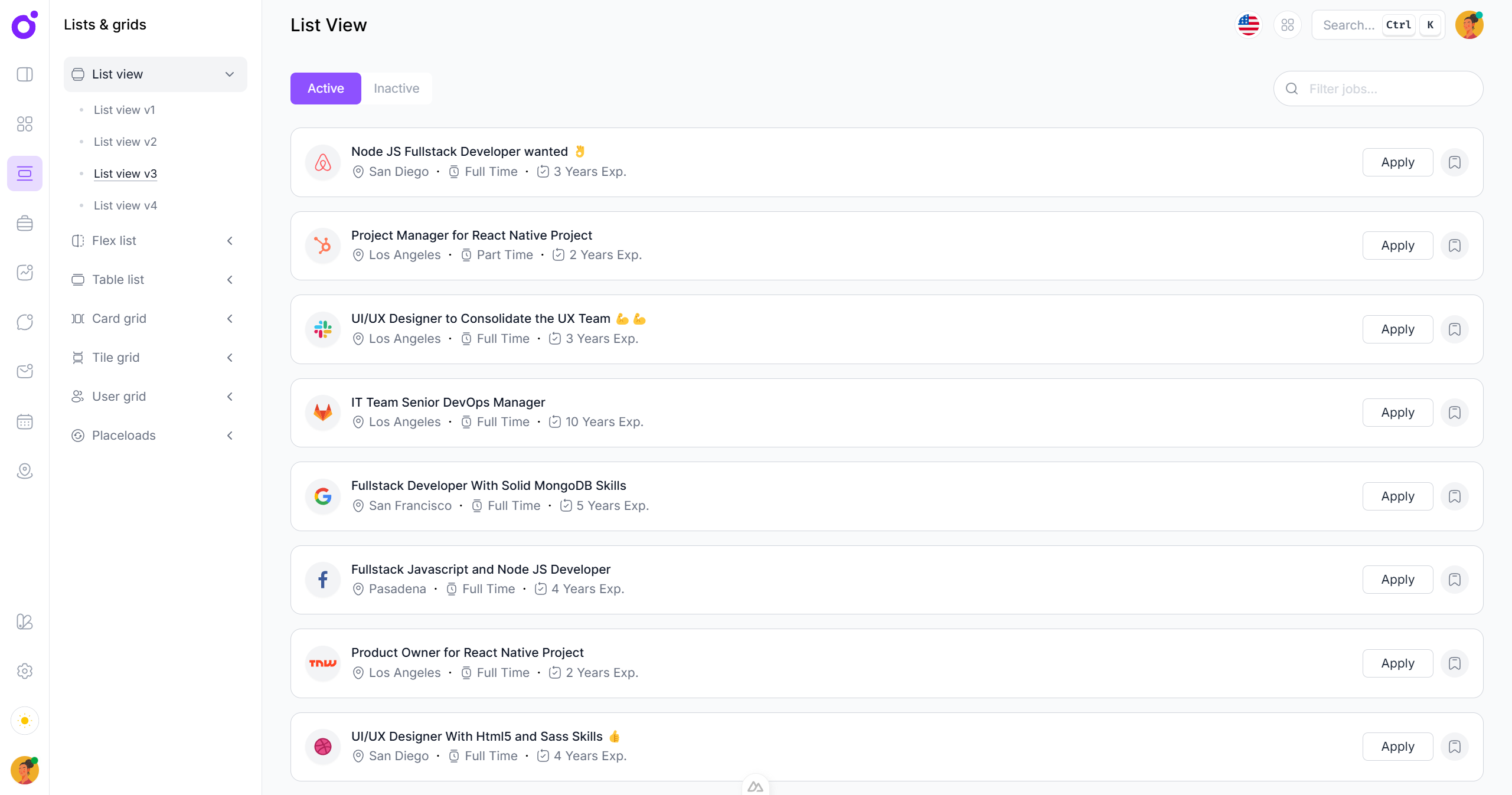
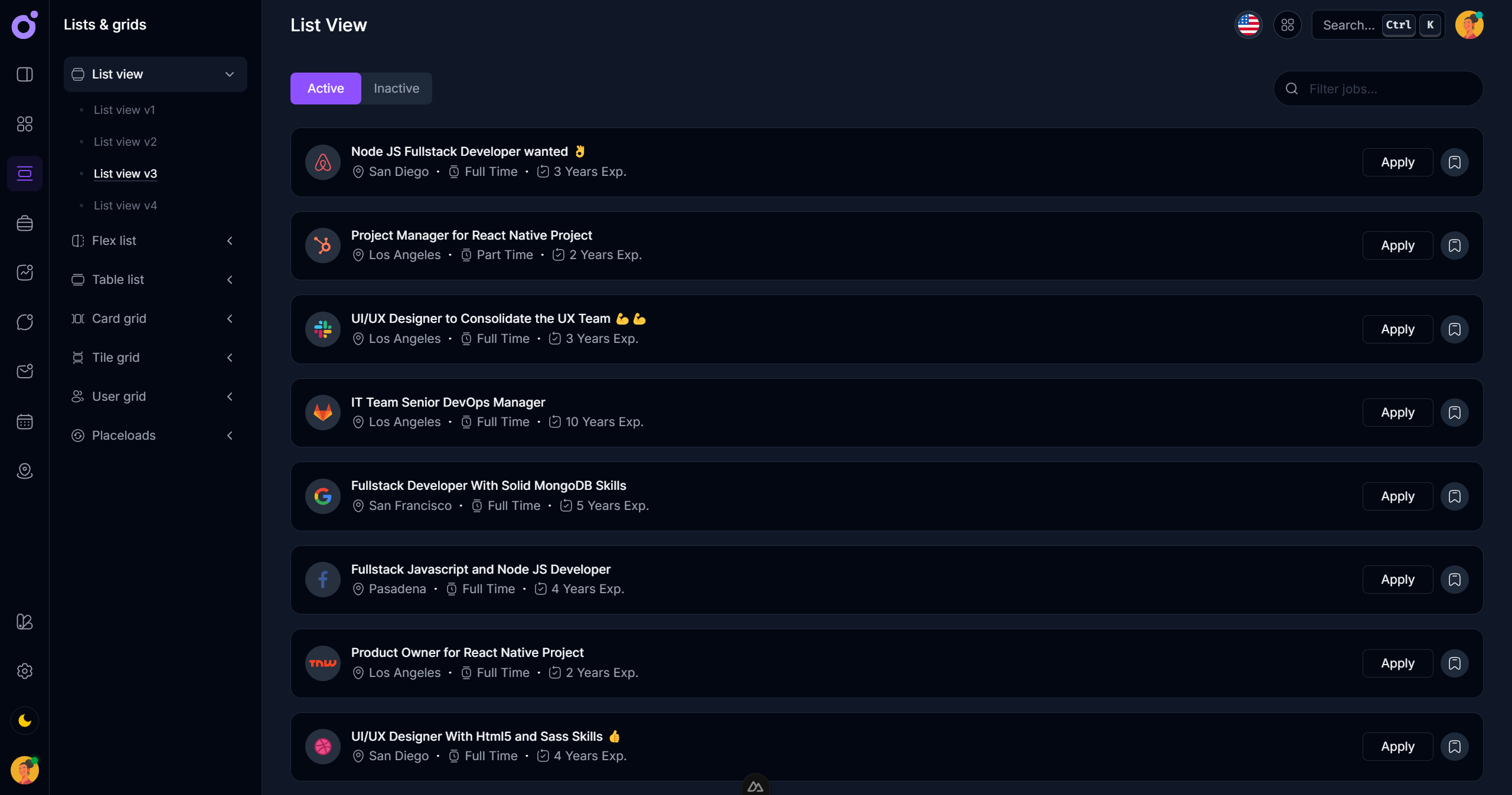
Tabbed wrapper
The tabbed wrapper wraps the page content. It provides slots and allows you to nest a second view inside your page.
Components
TairoContentWrapper
| Prop | Type |
|---|---|
classdefault: - | unknown |
keydefault: - | PropertyKey |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
reversedefault: false | boolean |
styledefault: - | unknown |
| Slot | Type |
|---|---|
#left | {} |
#right | {} |
#default | {} |
TairoContentWrapperTabbed
| Prop | Type |
|---|---|
labelsdefault: - | string[] |
classdefault: - | unknown |
keydefault: - | PropertyKey |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
reversedefault: - | boolean |
shapedefault: "rounded" | "rounded" | "straight" | "curved" | "full" |
styledefault: - | unknown |
titledefault: - | string |
| Slot | Type |
|---|---|
#left | {} |
#right | {} |
#tab-1 | {} |
#tab-2 | {} |
#default | {} |