Sidenav layout
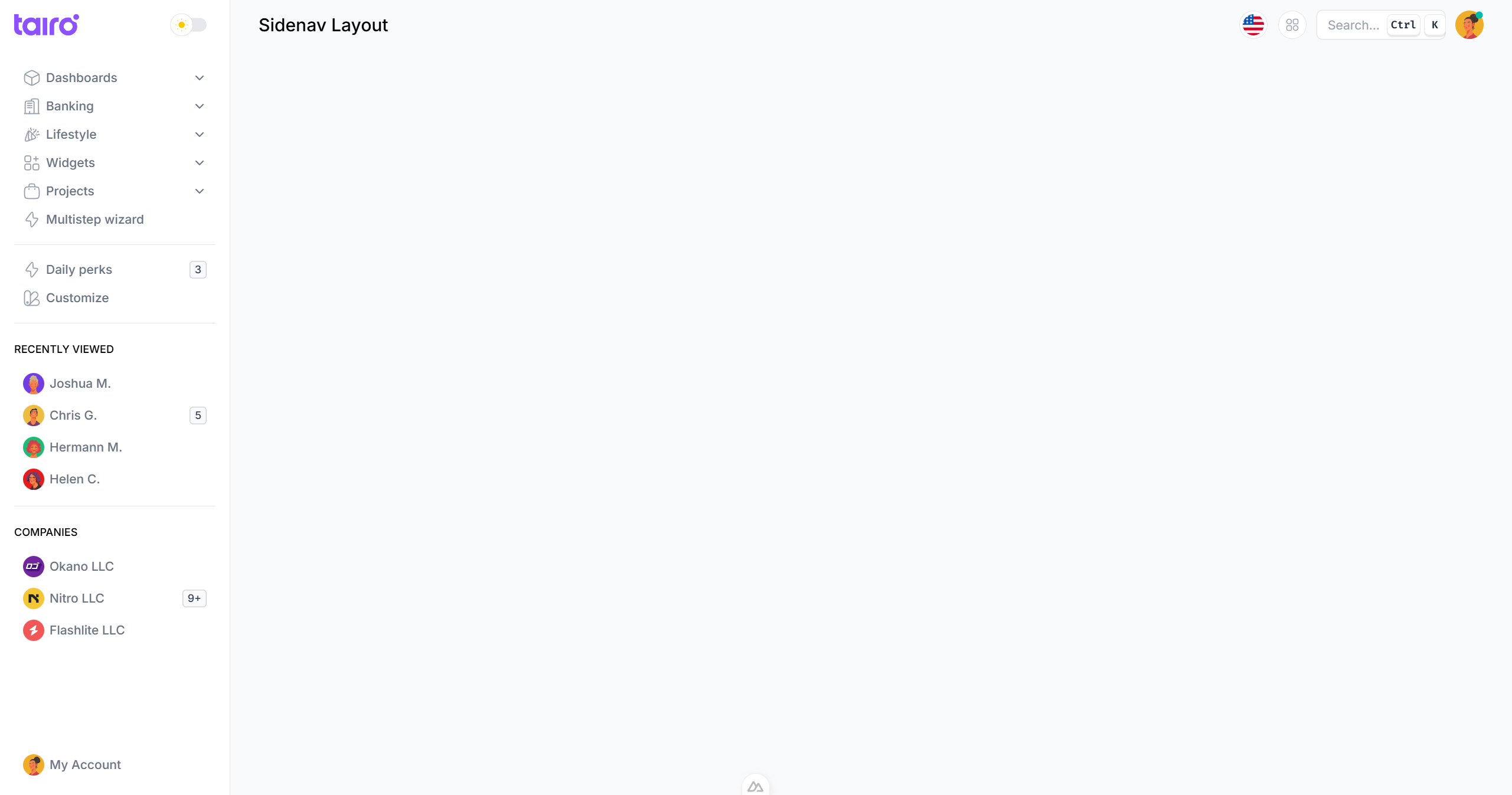
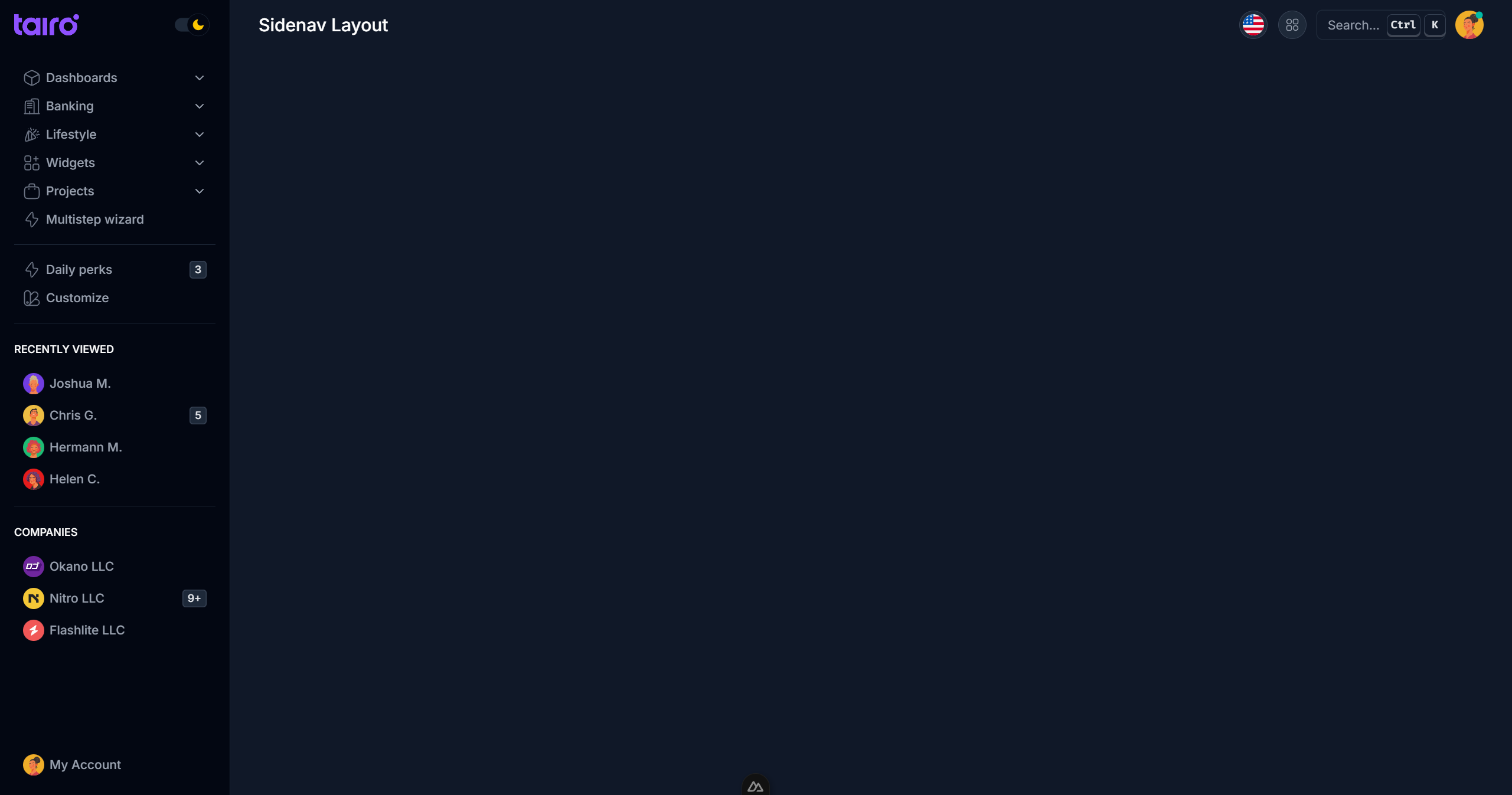
PreviewOverview
The sidenav layout is a single sided navigation layout. It has a sidebar with a list of items that can either be links or buttons, that can be arranged in a collapsible manner.
Features
- Medium sized navigation
- Collapsible links
- Responsive support
Anatomy
<template>
<TairoSidenavLayout>
<TairoSidenavSidebar>
<TairoSidenavSidebarHeader />
<TairoSidenavSidebarDivider />
<TairoSidenavSidebarLinks>
<TairoSidenavSidebarLink />
</TairoSidenavSidebarLinks>
</TairoSidenavSidebar>
<TairoSidenavContent>
<slot />
</TairoSidenavContent>
</TairoSidenavLayout>
</template>
@theme {
--tairo-sidenav-sidebar-width: 16.25rem;
}
Components
TairoSidenavLayout
| Prop | Type |
|---|---|
classdefault: - | unknown |
keydefault: - | PropertyKey |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
| Slot | Type |
|---|---|
#default | { isCollapsed: any; isMobileOpen: any; toggleMobileNav: any; } |
TairoSidenavCollapsible
CollapsibleRoot| Prop | Type |
|---|---|
asdefault: - | AsTag | ComponentThe element or component this component should render as. Can be overwritten by `asChild`. |
as-childdefault: - | booleanChange the default rendered element for the one passed as a child, merging their props and behavior. Read our [Composition](https://www.reka-ui.com/docs/guides/composition) guide for more details. |
classdefault: - | unknown |
default-opendefault: - | booleanThe open state of the collapsible when it is initially rendered. Use when you do not need to control its open state. |
disableddefault: - | booleanWhen `true`, prevents the user from interacting with the collapsible. |
keydefault: - | PropertyKey |
opendefault: - | booleanThe controlled open state of the collapsible. Can be binded with `v-model`. |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
unmount-on-hidedefault: - | booleanWhen `true`, the element will be unmounted on closed state. |
| Event | Emitted Value Type |
|---|---|
update:open | [value: boolean] |
| Slot | Type |
|---|---|
#trigger | {} |
#default | {} |
TairoSidenavCollapsibleLink
| Prop | Type |
|---|---|
todefault: - | string |
classdefault: - | unknown |
icondefault: - | string |
keydefault: - | PropertyKey |
labeldefault: - | string |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
TairoSidenavCollapsibleTrigger
CollapsibleTrigger| Prop | Type |
|---|---|
classdefault: - | unknown |
icondefault: - | string |
keydefault: - | PropertyKey |
labeldefault: - | string |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
TairoSidenavSidebar
| Prop | Type |
|---|---|
classdefault: - | unknown |
keydefault: - | PropertyKey |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
| Slot | Type |
|---|---|
#default | {} |
TairoSidenavSidebarHeader
| Prop | Type |
|---|---|
classdefault: - | unknown |
keydefault: - | PropertyKey |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
| Slot | Type |
|---|---|
#default | {} |
TairoSidenavSidebarDivider
| Prop | Type |
|---|---|
classdefault: - | unknown |
keydefault: - | PropertyKey |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
TairoSidenavSidebarLinks
| Prop | Type |
|---|---|
classdefault: - | unknown |
keydefault: - | PropertyKey |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
| Slot | Type |
|---|---|
#default | {} |
TairoSidenavSidebarLink
| Prop | Type |
|---|---|
classdefault: - | unknown |
countdefault: - | string | number |
icondefault: - | string |
keydefault: - | PropertyKey |
labeldefault: - | string |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
todefault: - | string |
| Slot | Type |
|---|---|
#default | {} |
TairoSidenavContent
| Prop | Type |
|---|---|
classdefault: - | unknown |
keydefault: - | PropertyKey |
refdefault: - | VNodeRef |
ref-fordefault: - | boolean |
ref-keydefault: - | string |
styledefault: - | unknown |
| Slot | Type |
|---|---|
#default | {} |