The dashboard system that makes you say wow
Tairo is the ultimate solution for developers looking to build beautiful Nuxt dashboards in no time, with the power of Shuriken UI and Tailwind v4.
An advanced Nuxt app setup
Tairo is a powerful Nuxt app starter with a robust and extensible codebase. It brings everything you need to build a professional and beautiful frontend for your app.
Shuriken UI
Shuriken UI provides a complete set of Nuxt components and utilities such as buttons, form elements, badges, tabs and typography clusters. Each component exposes several props that you can use to customize its look and feel.
161+ Amazing demos
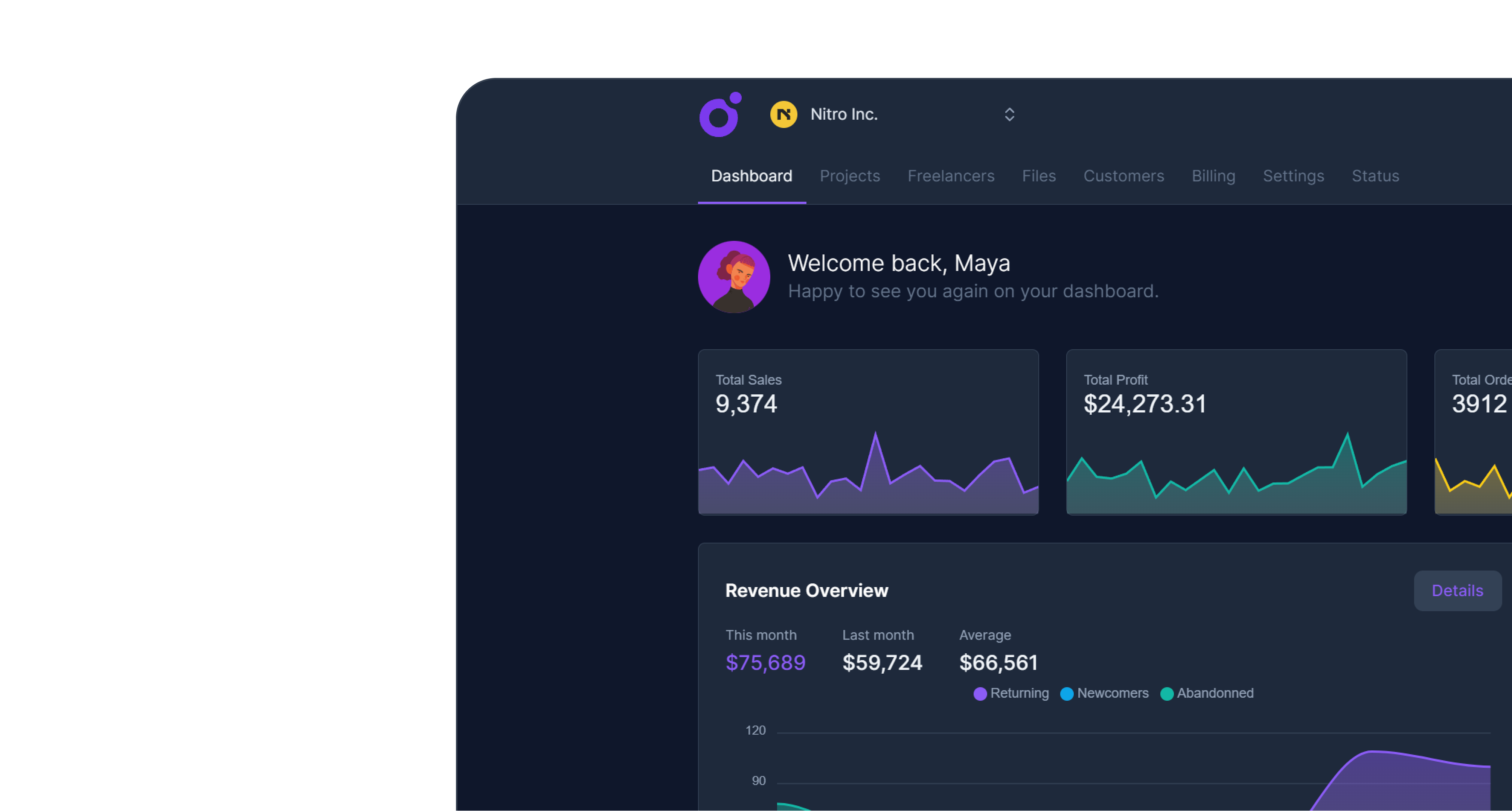
Tairo ships with 161+ prebuilt pages, including dashboard and app examples, as well as collections like lists, grids, profile and personal pages and many other authentication and utility pages.

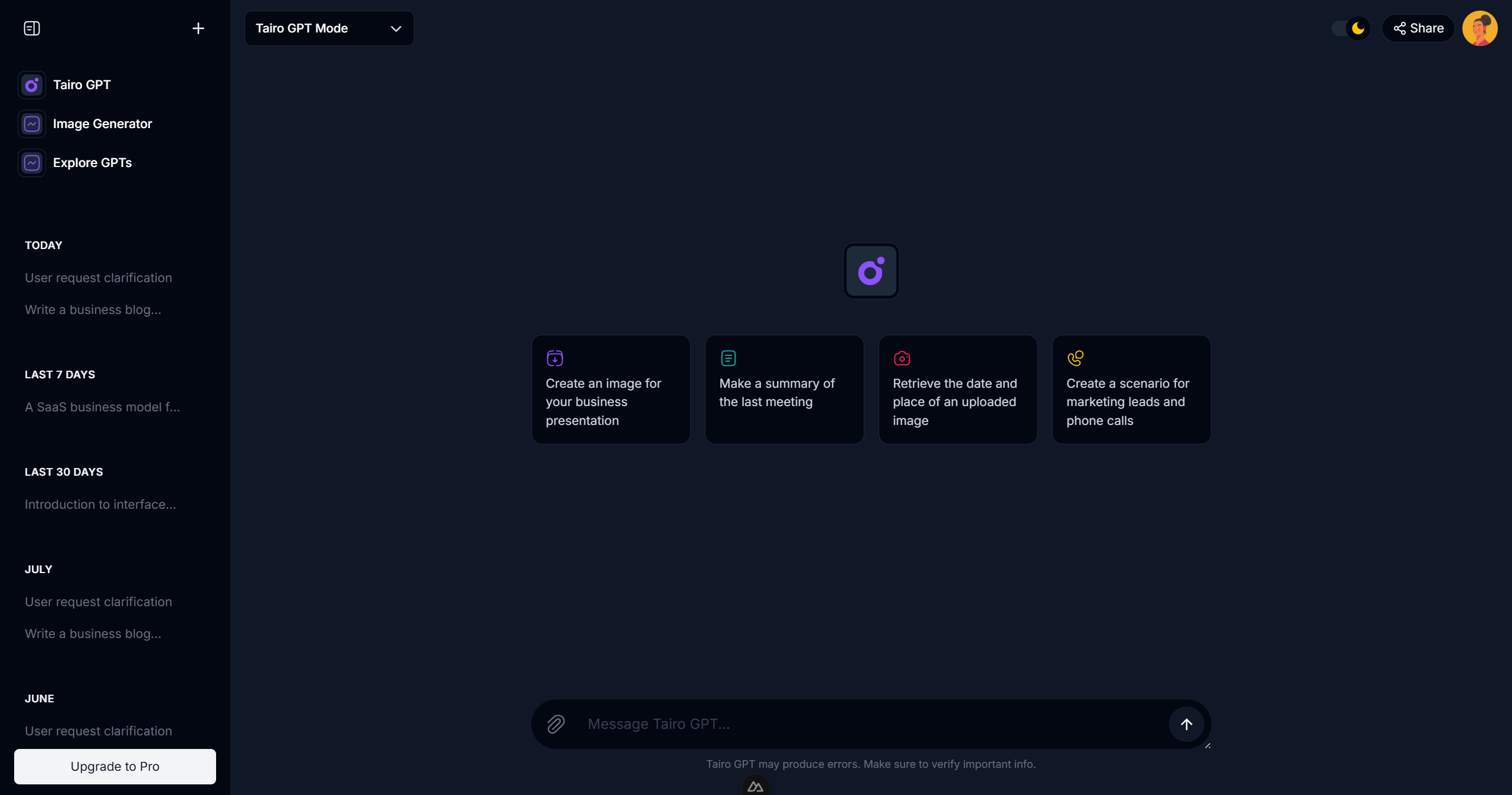
AI Interface
For Ai chat and conversation
AI Interface
For Ai chat and conversation
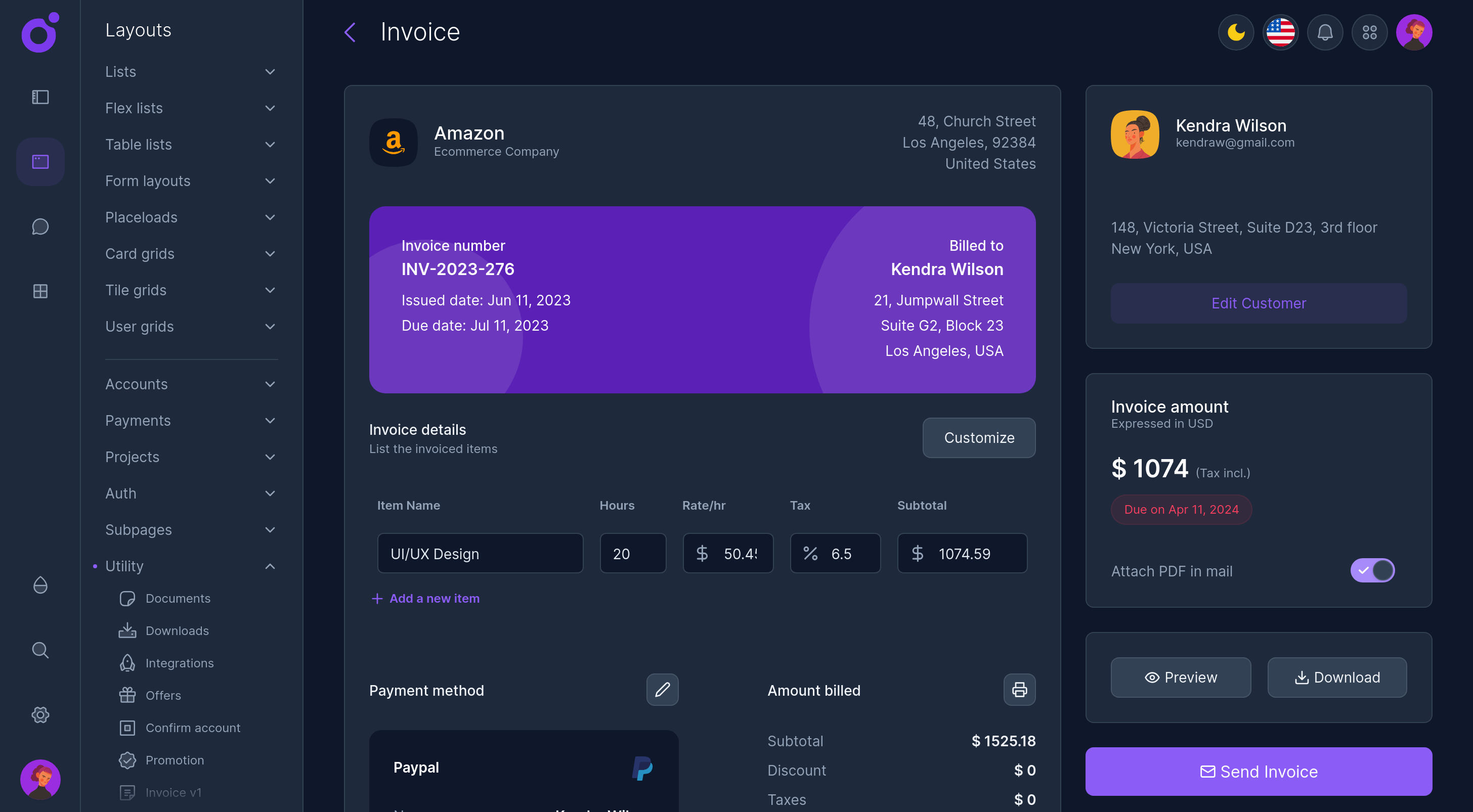
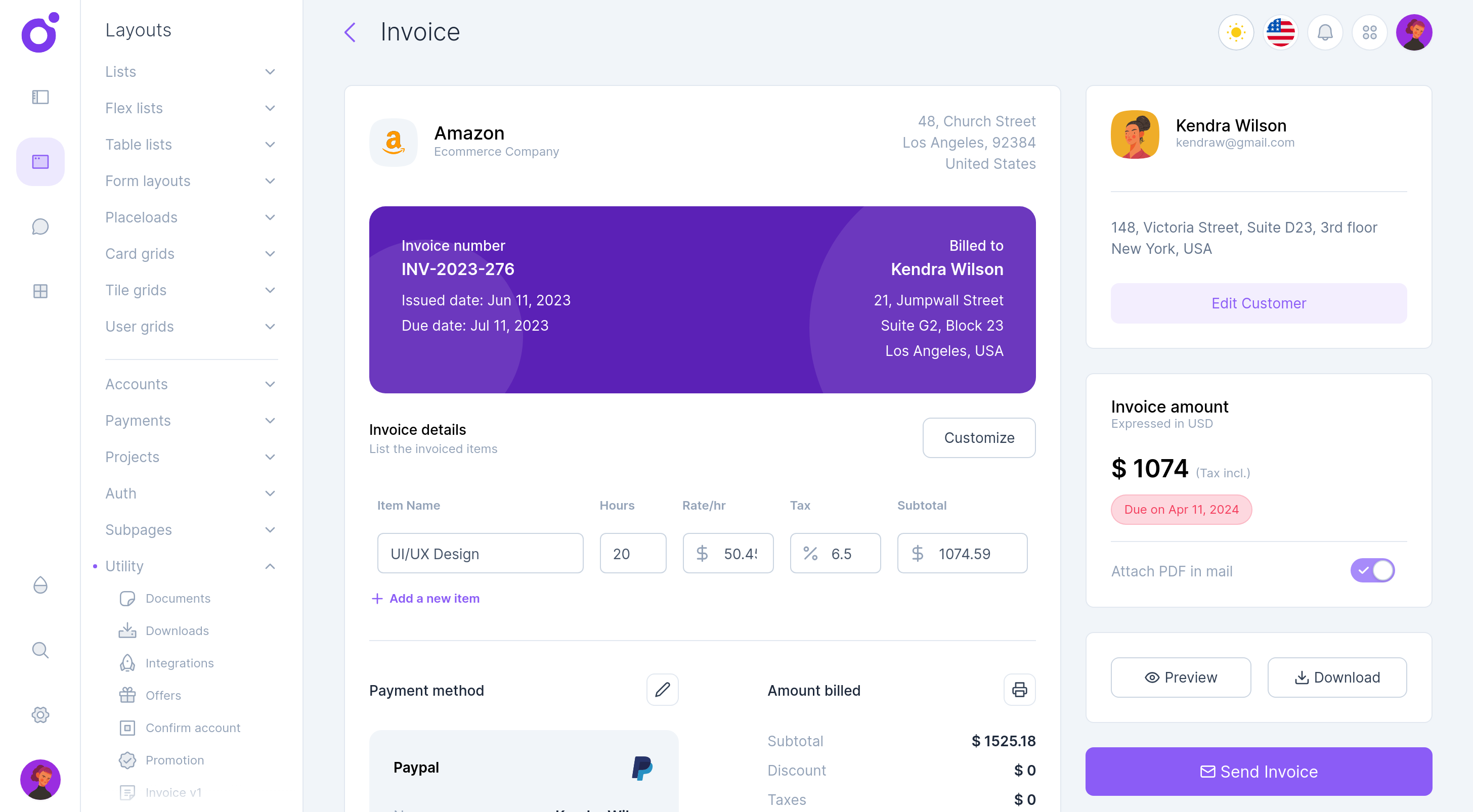
Invoice
For services and accounting
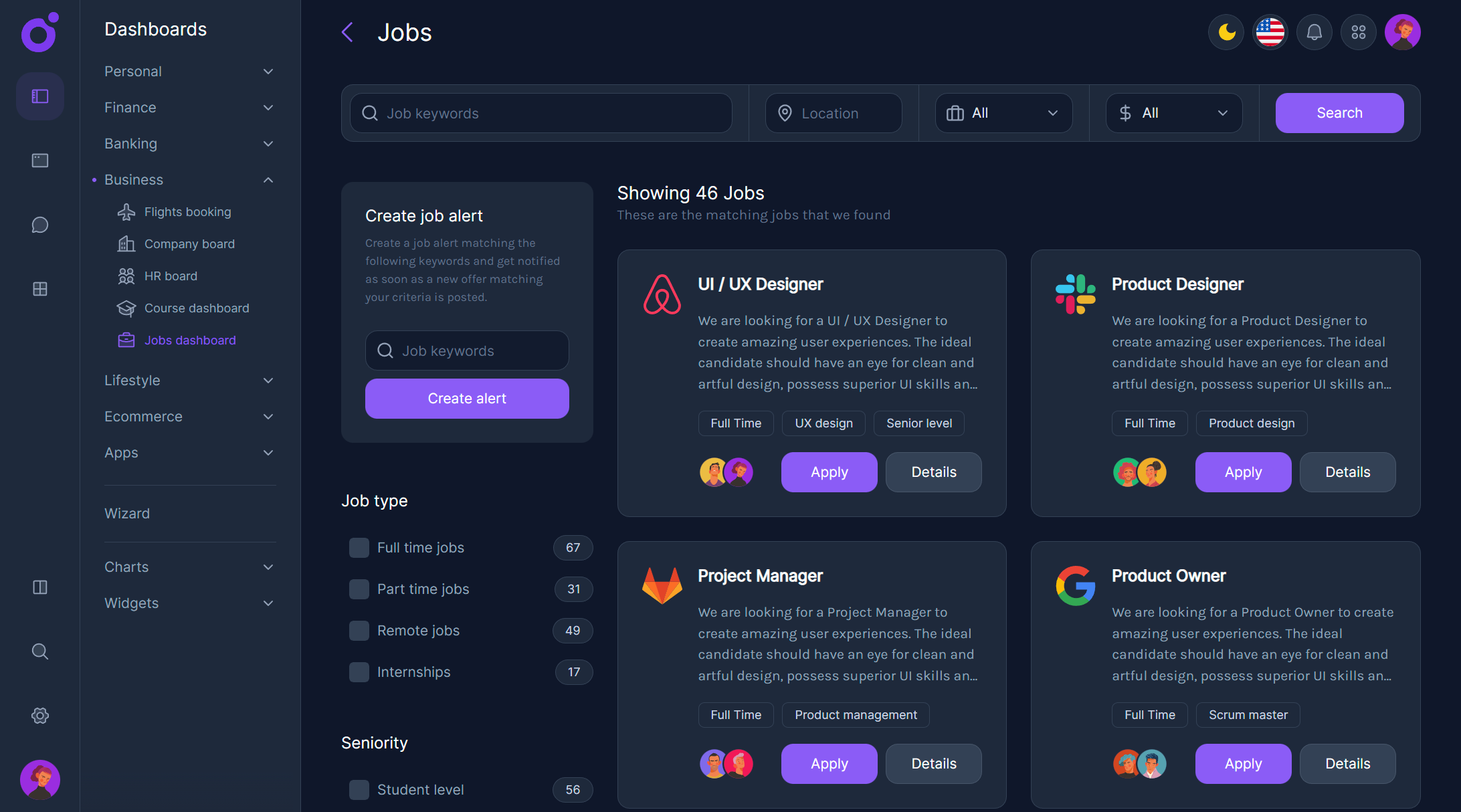
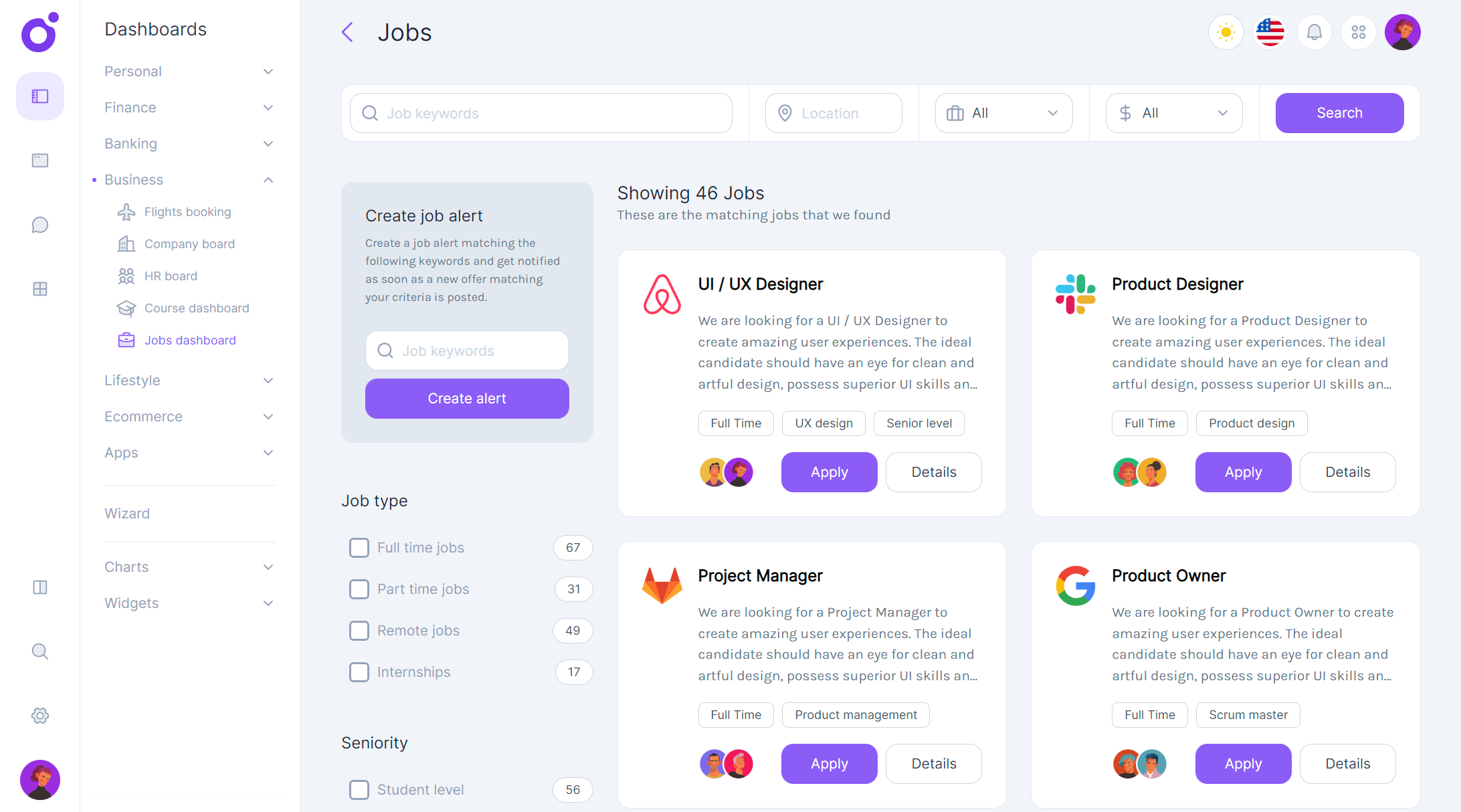
Jobs dashboard
For recruitment and job search
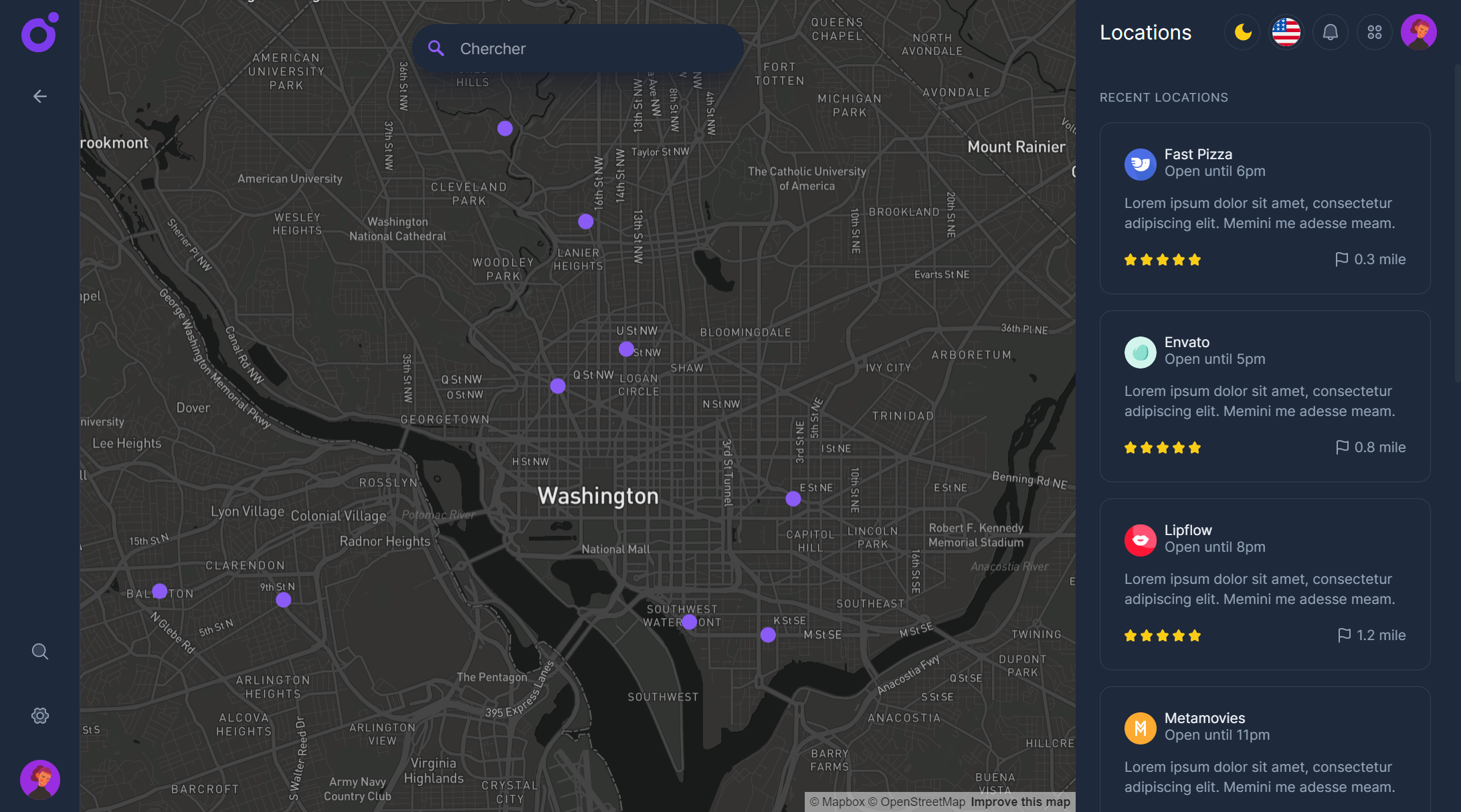
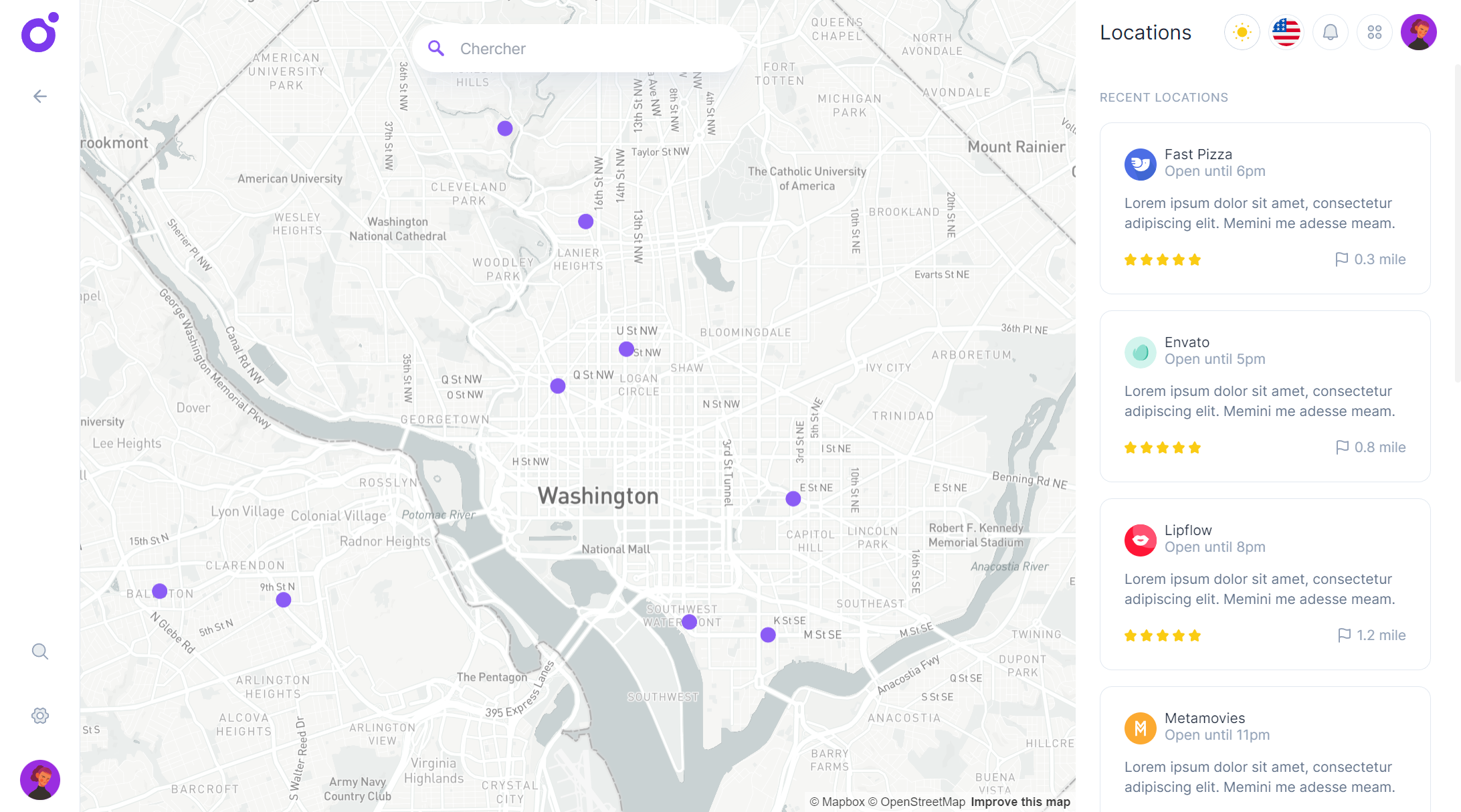
Mapbox GL for location based apps
For location based apps
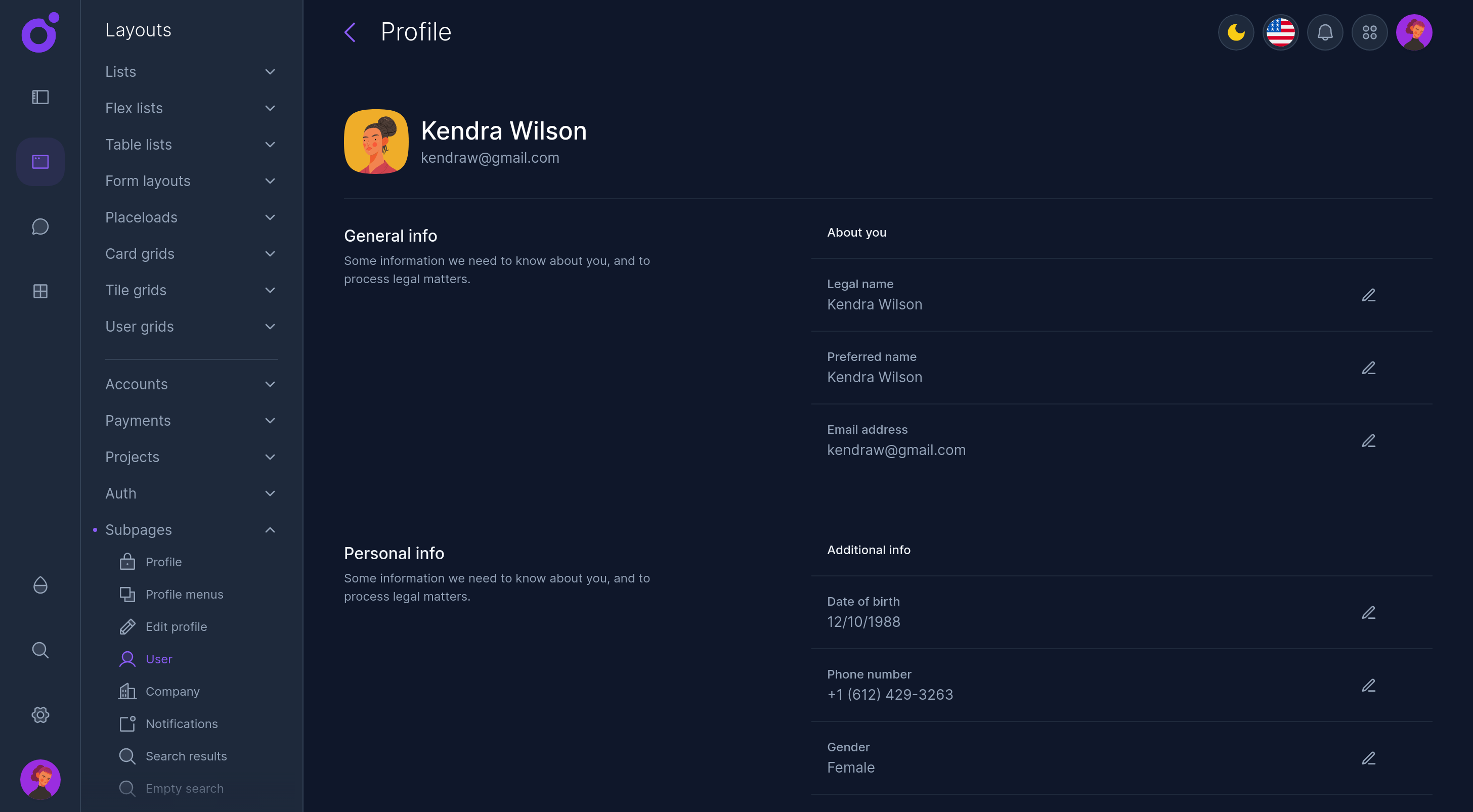
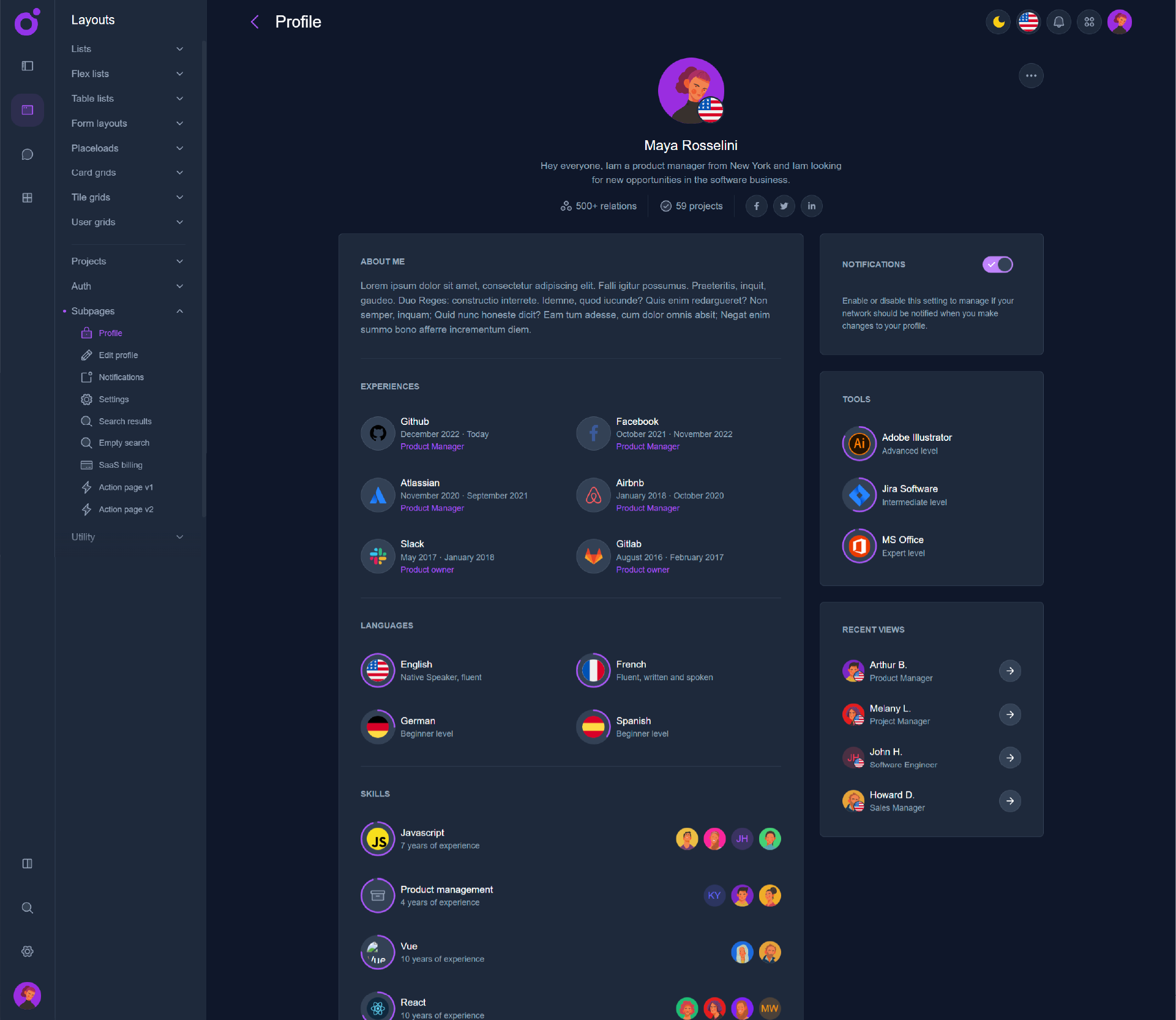
User
For viewing user info
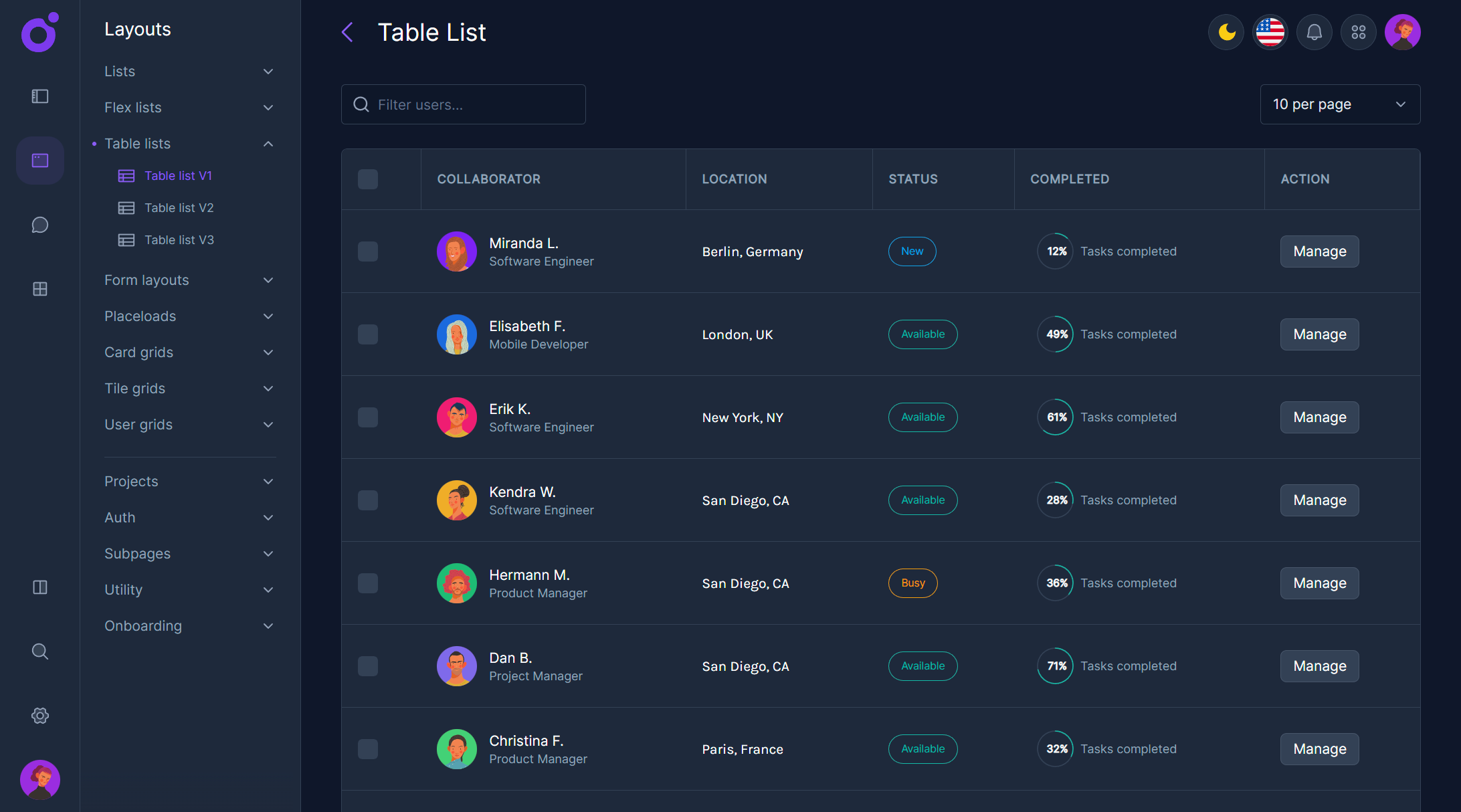
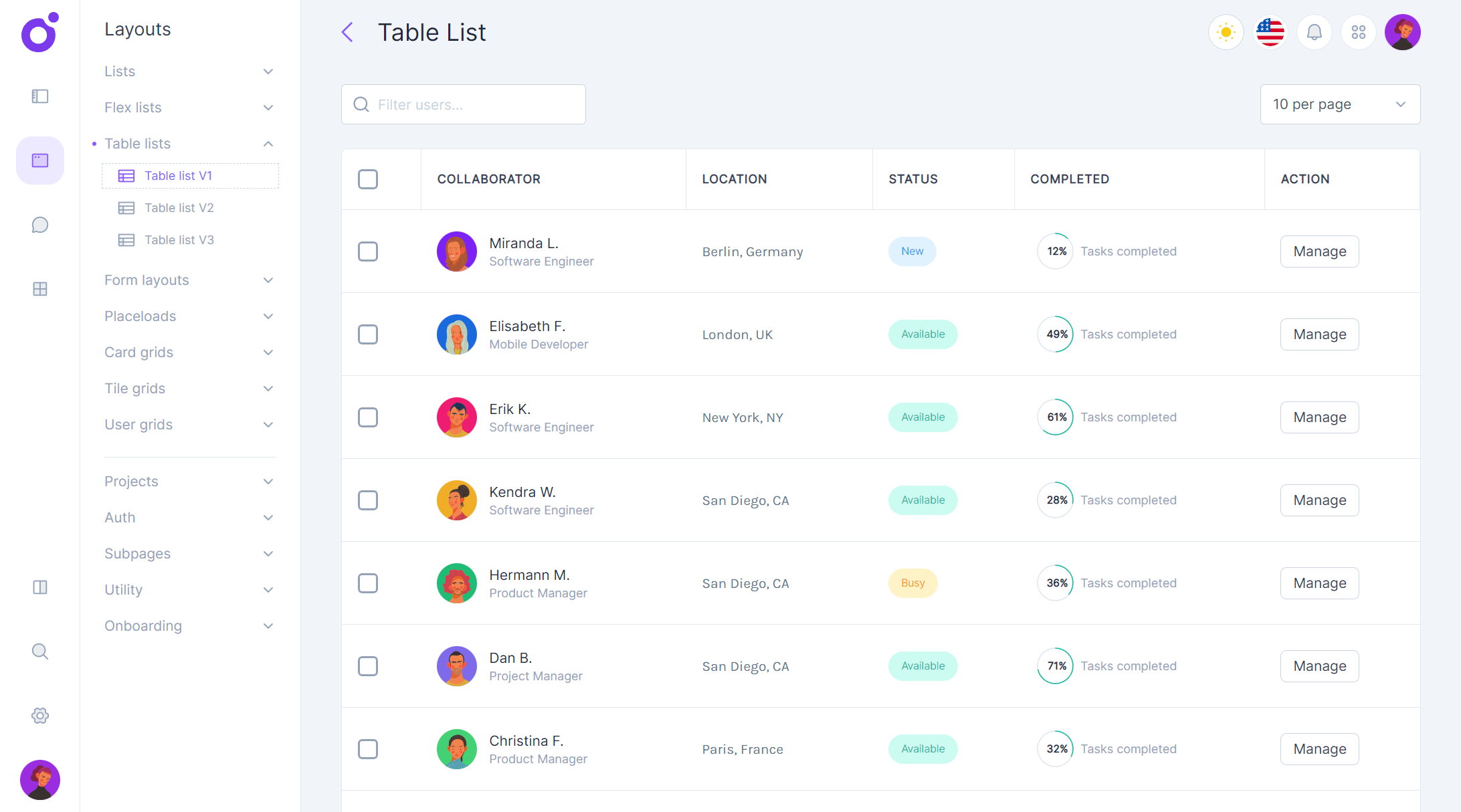
Table list 1
For list views and collections
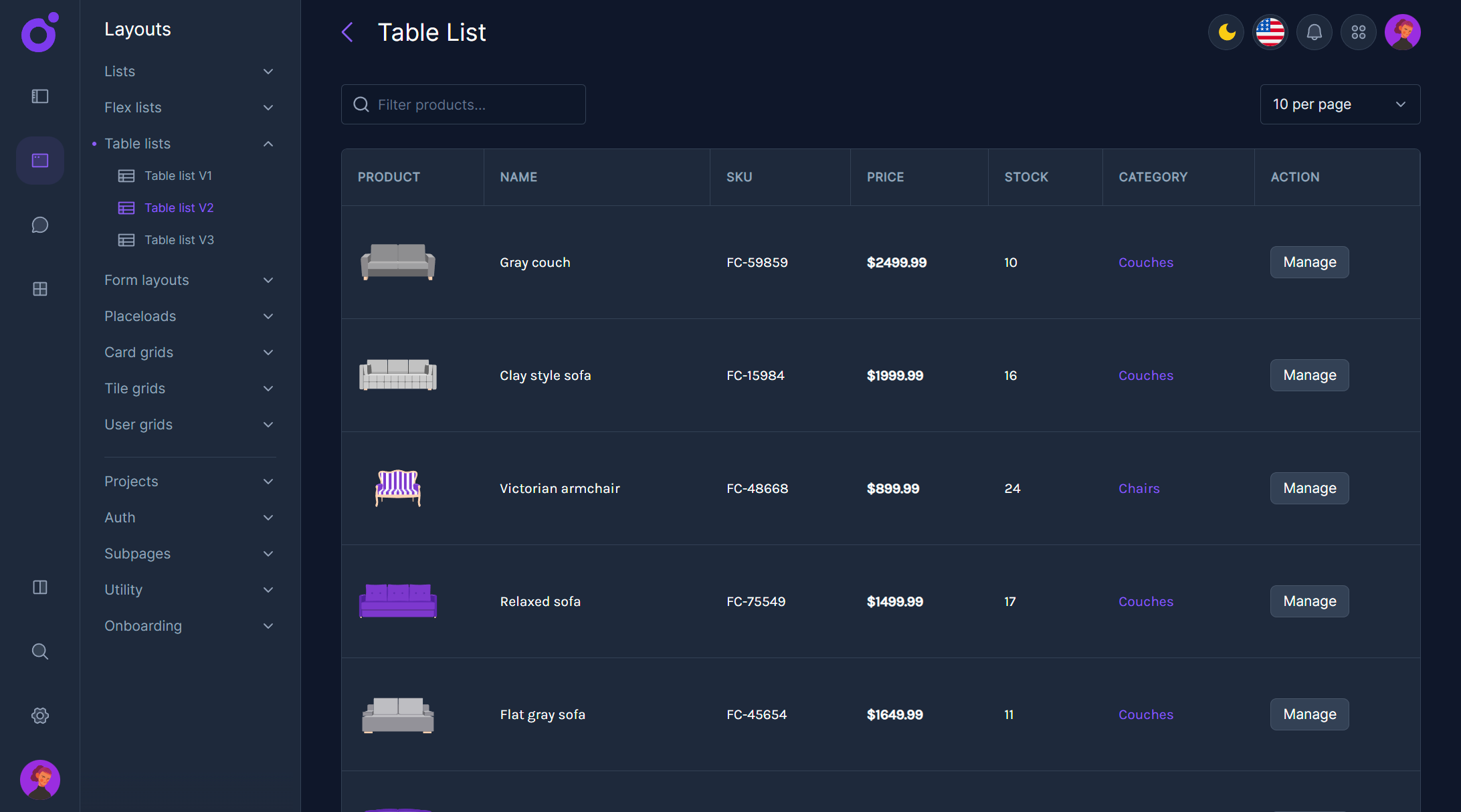
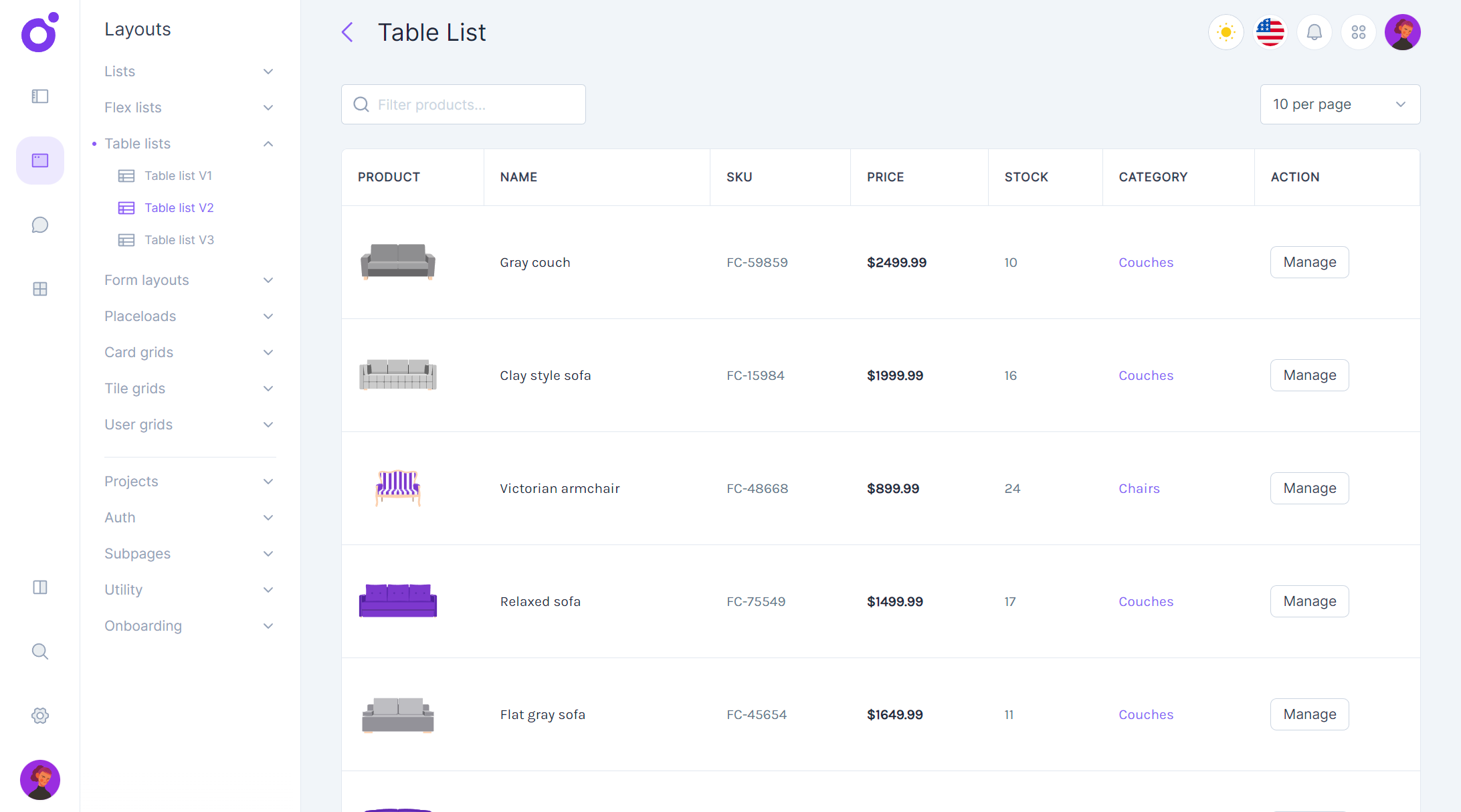
Table list 2
For list views and collections
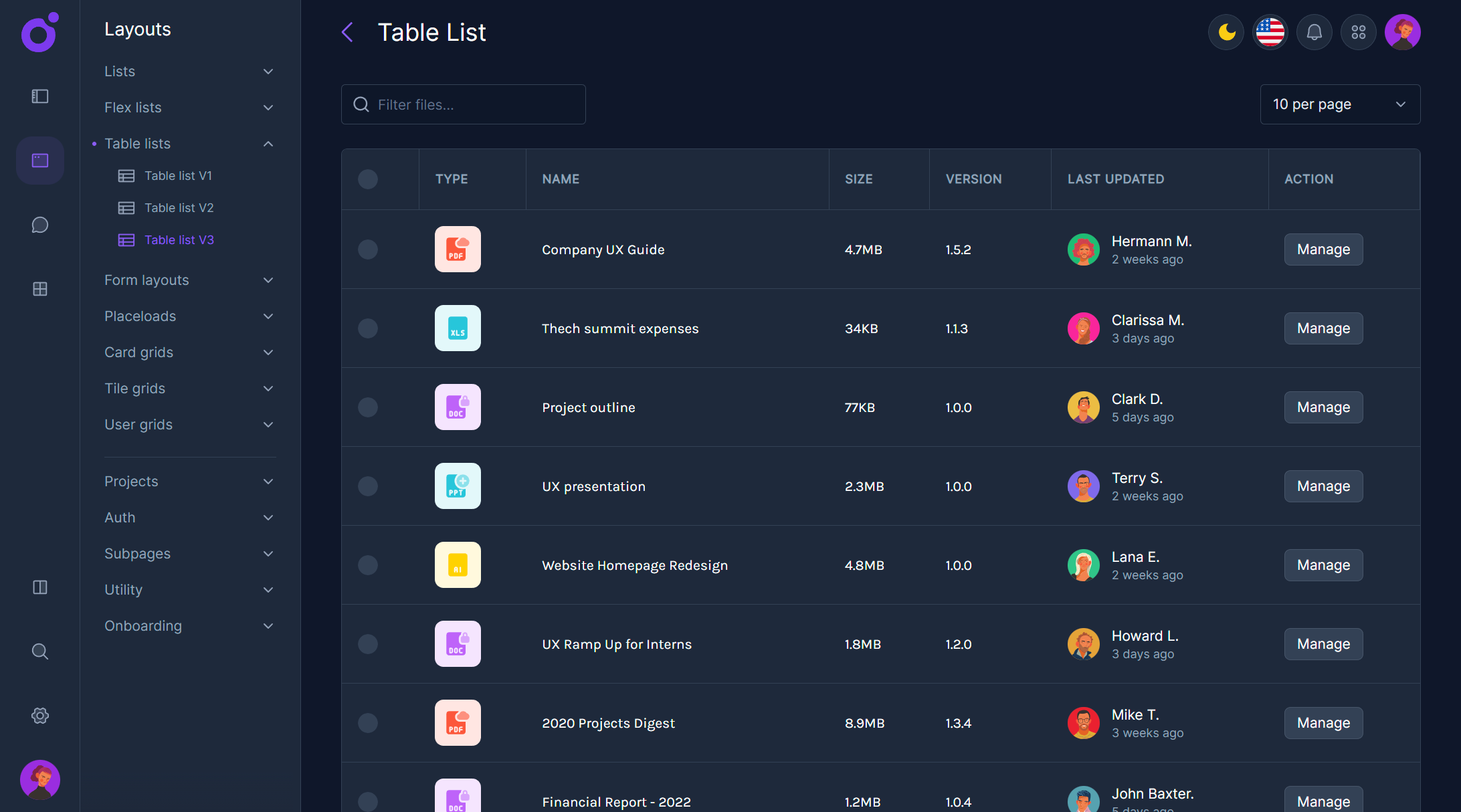
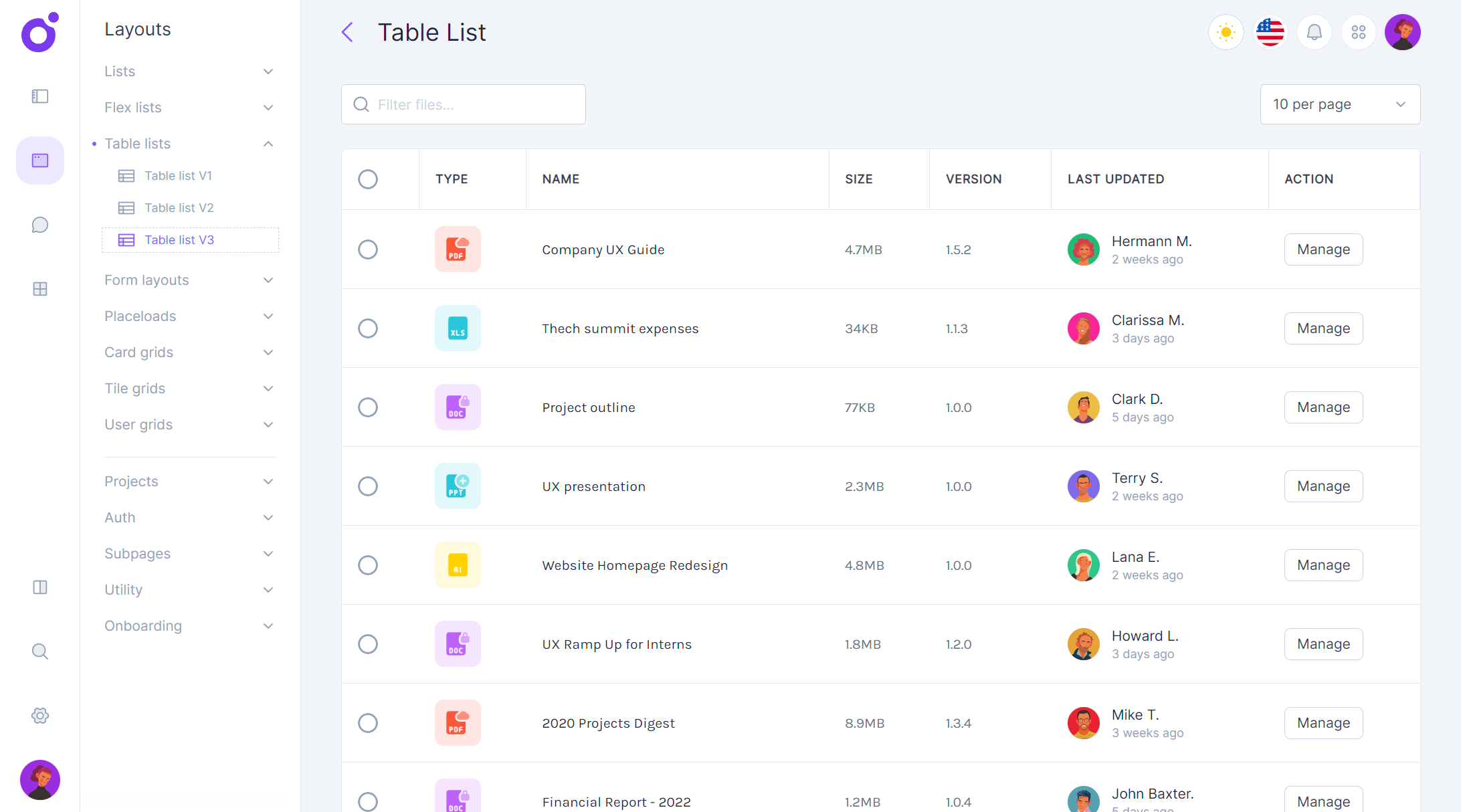
Table list 3
For list views and collections
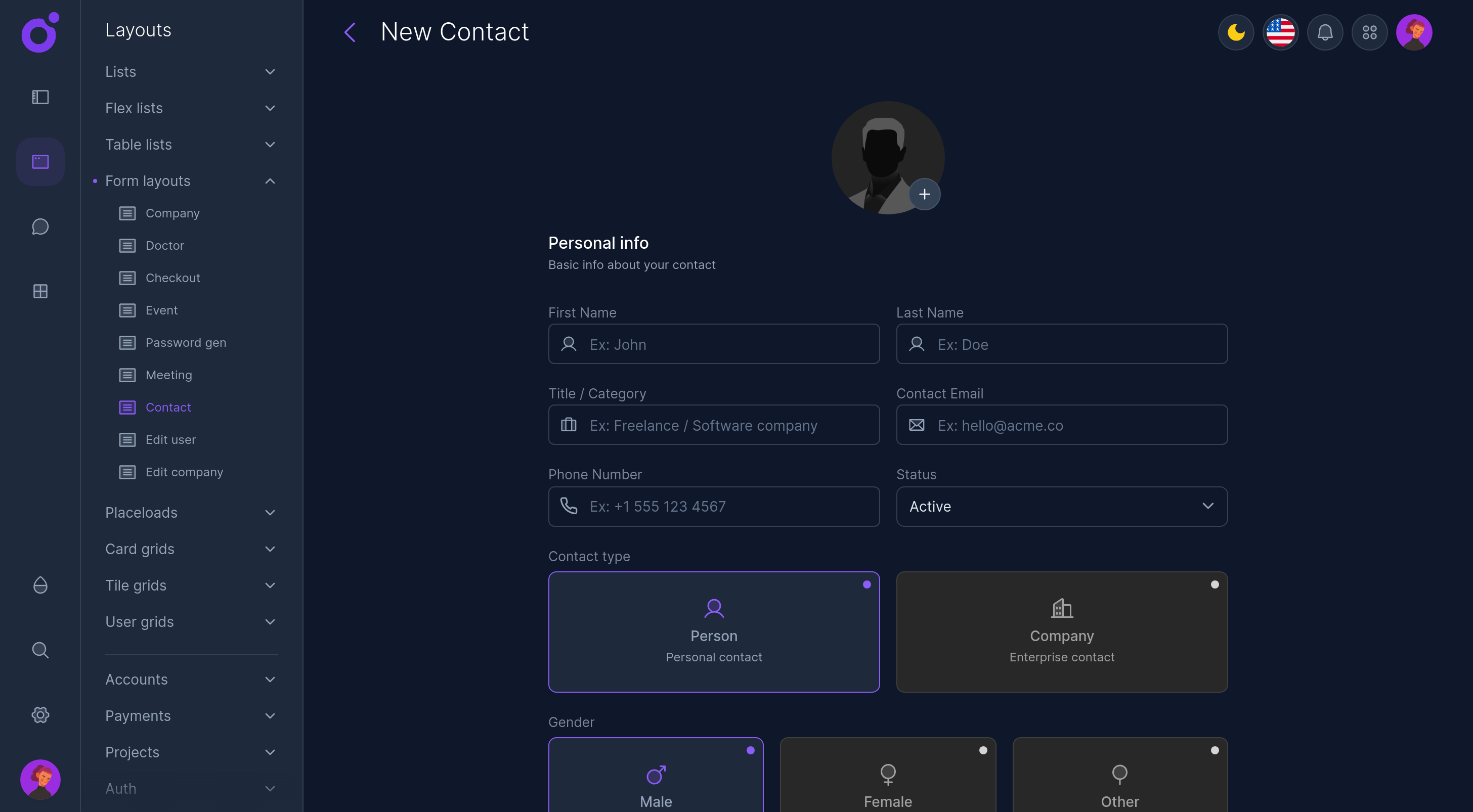
New Contact
For contact creation
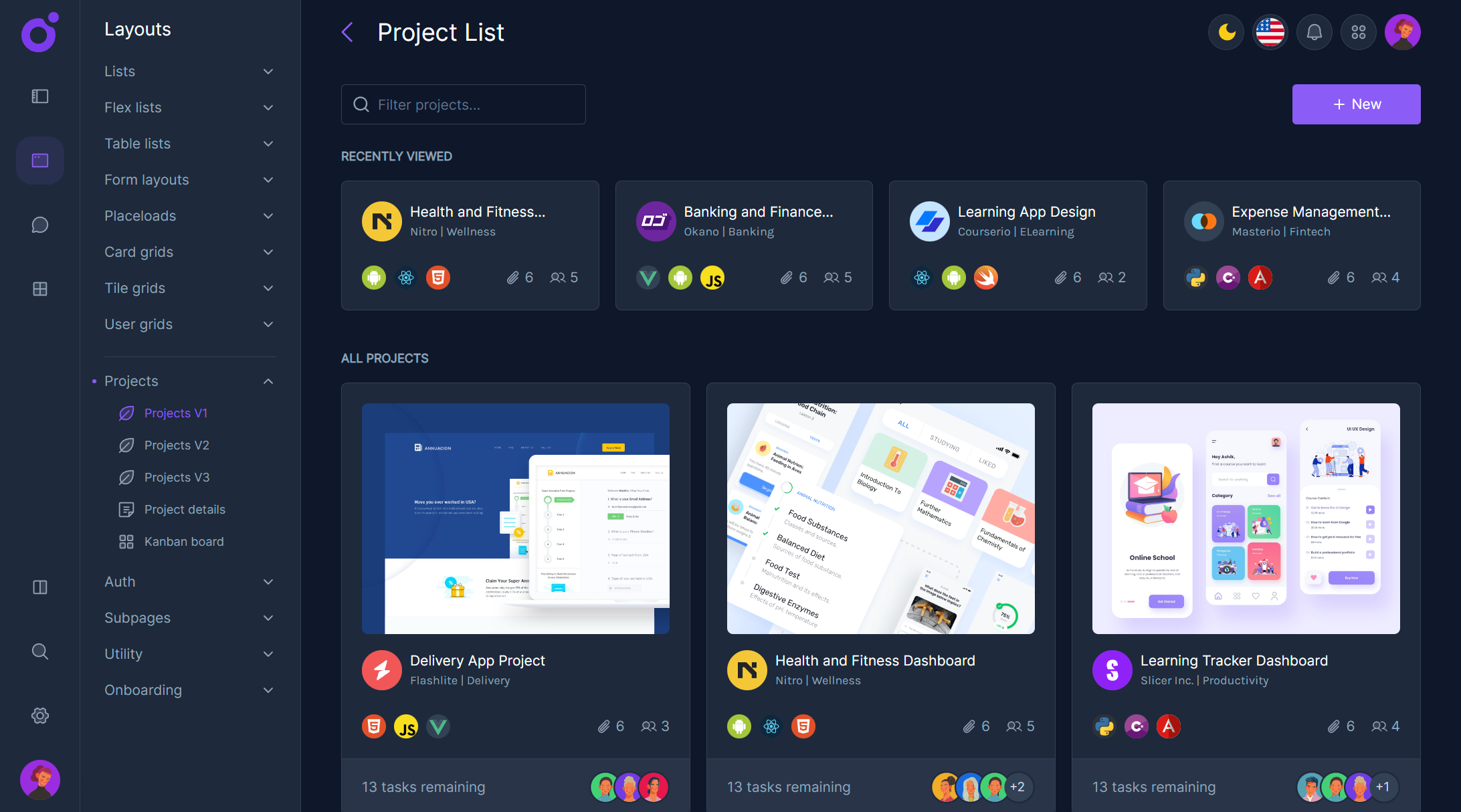
Project list 1
For displaying a list of projects
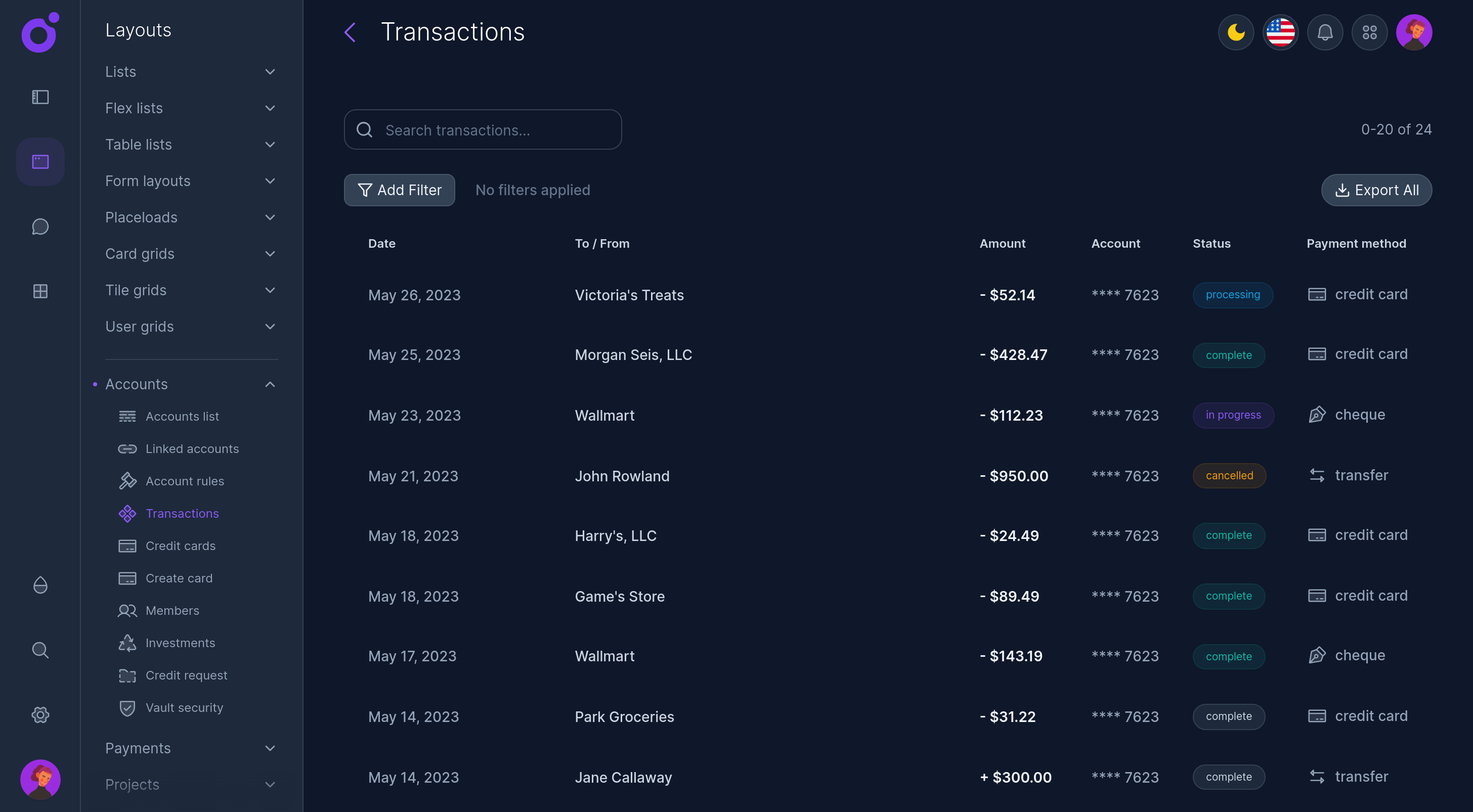
Transactions
For transactions historyA developer friendly experience
Tairo is built on top on the Nuxt Layers concept. Layers can be seen as groups of components and composables that are related to each other. They help create a consistent experience and a maintainable codebase.
Starter App
Tairo ships with a clean starter project where you can start writing your own code and content, also making it easier by providing app configuration files.
Customization
Tairo is built with Tailwind CSS and Shuriken UI. You can customize every single component to fit with your branding styles, shapes and colors.
Component reference
Tairo ships with a lot of UI components, from the smallest parts required to build a web application to more complex organisms with their own logic.
Master layout options
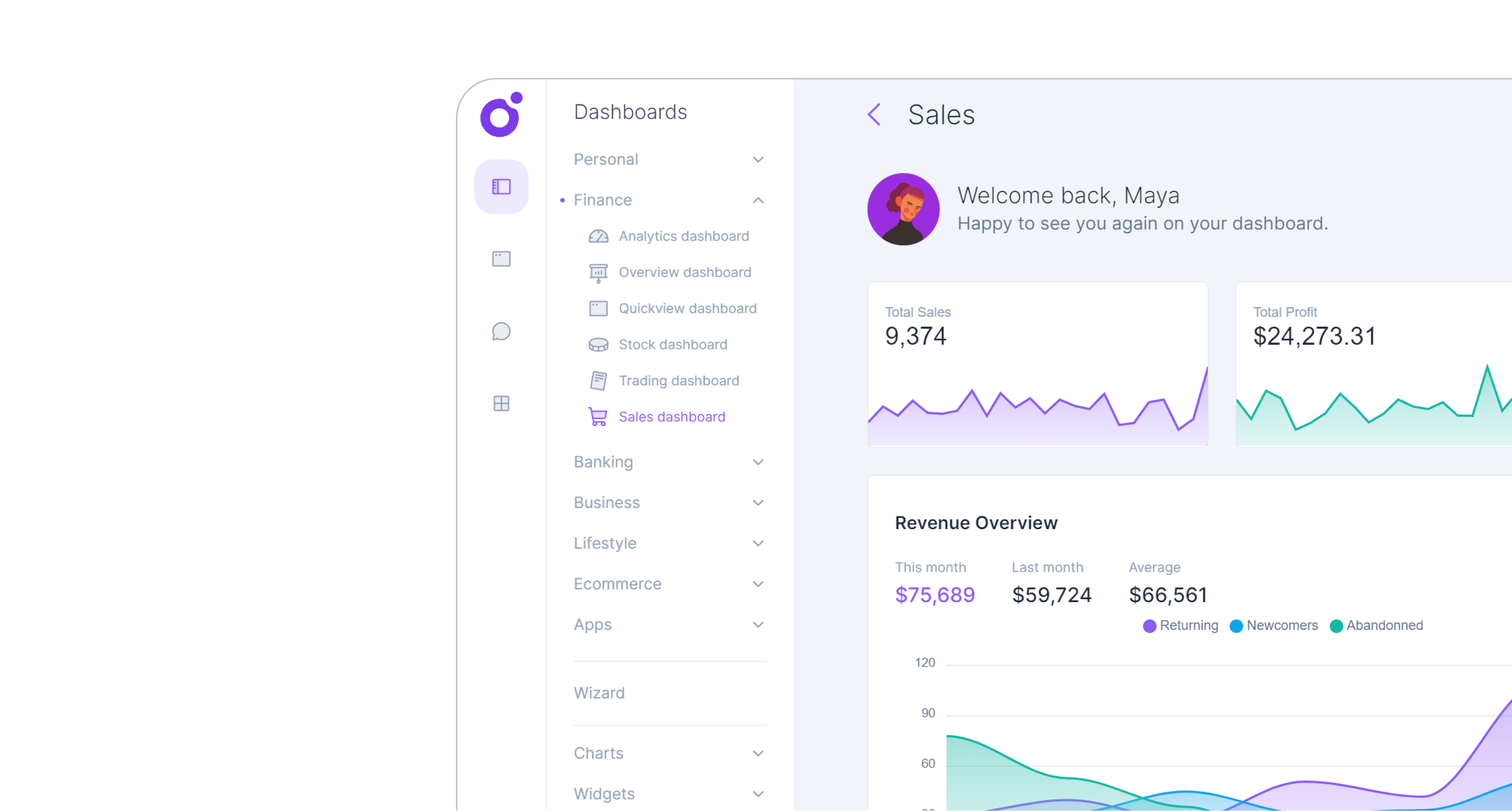
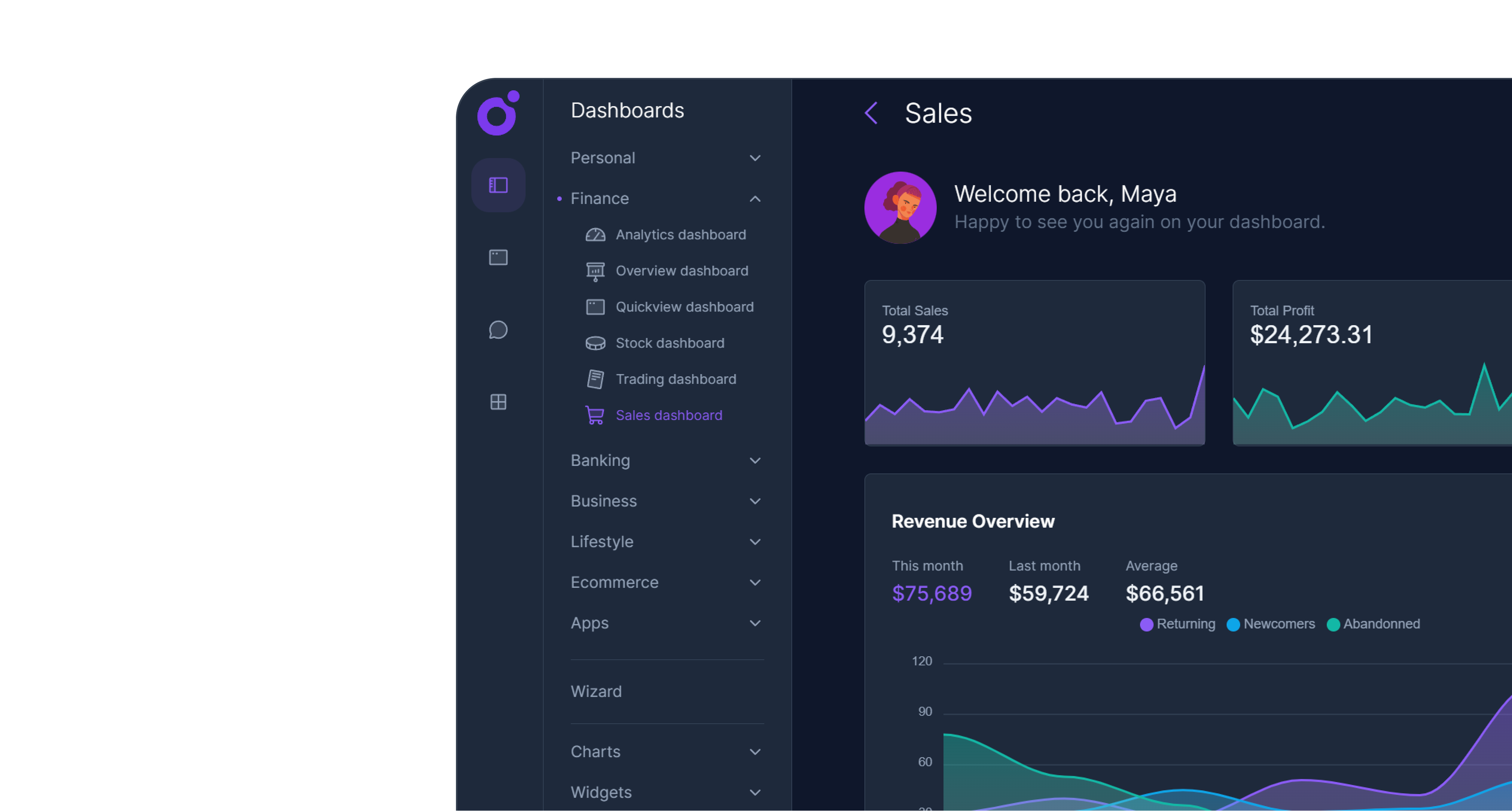
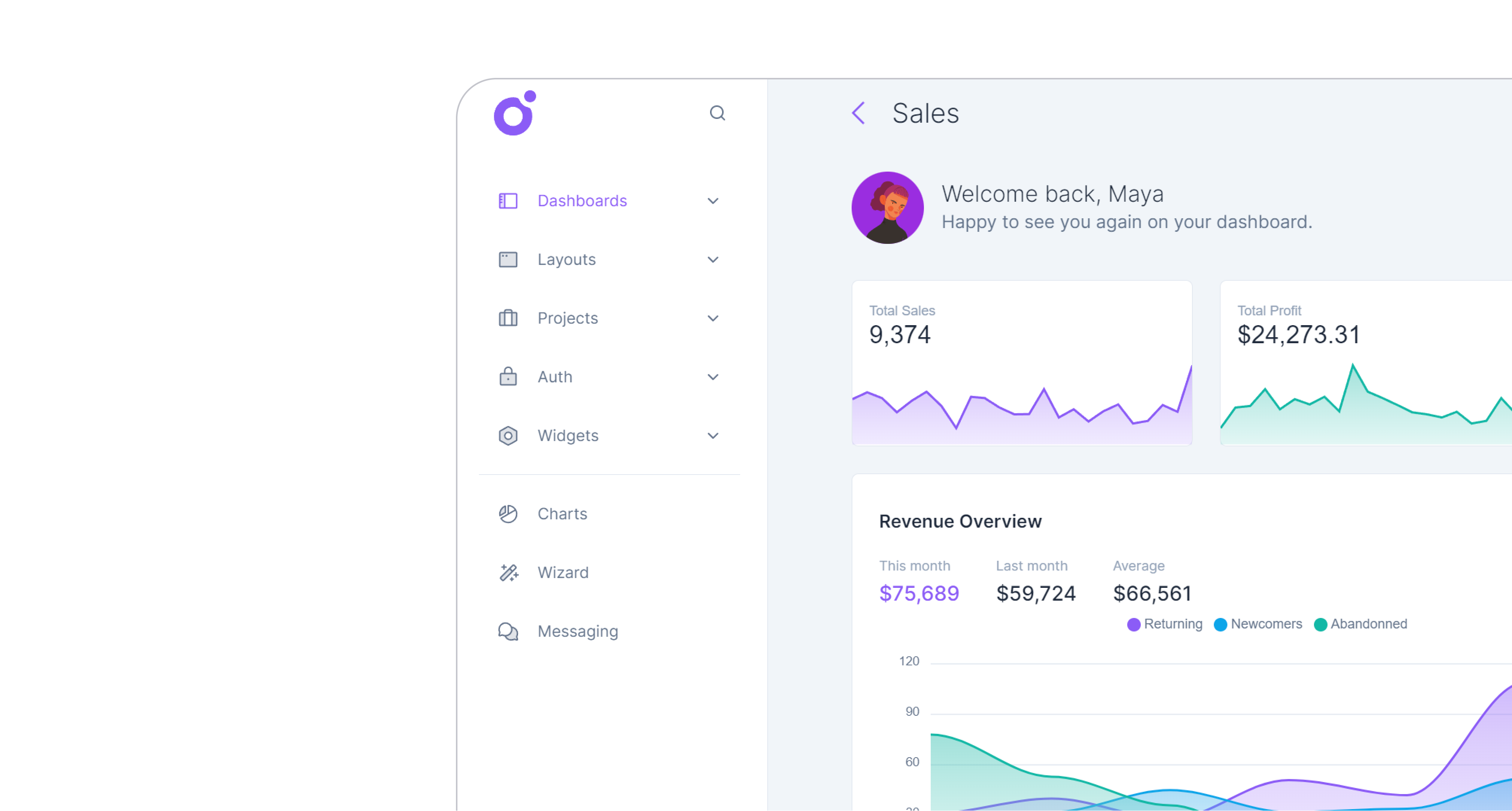
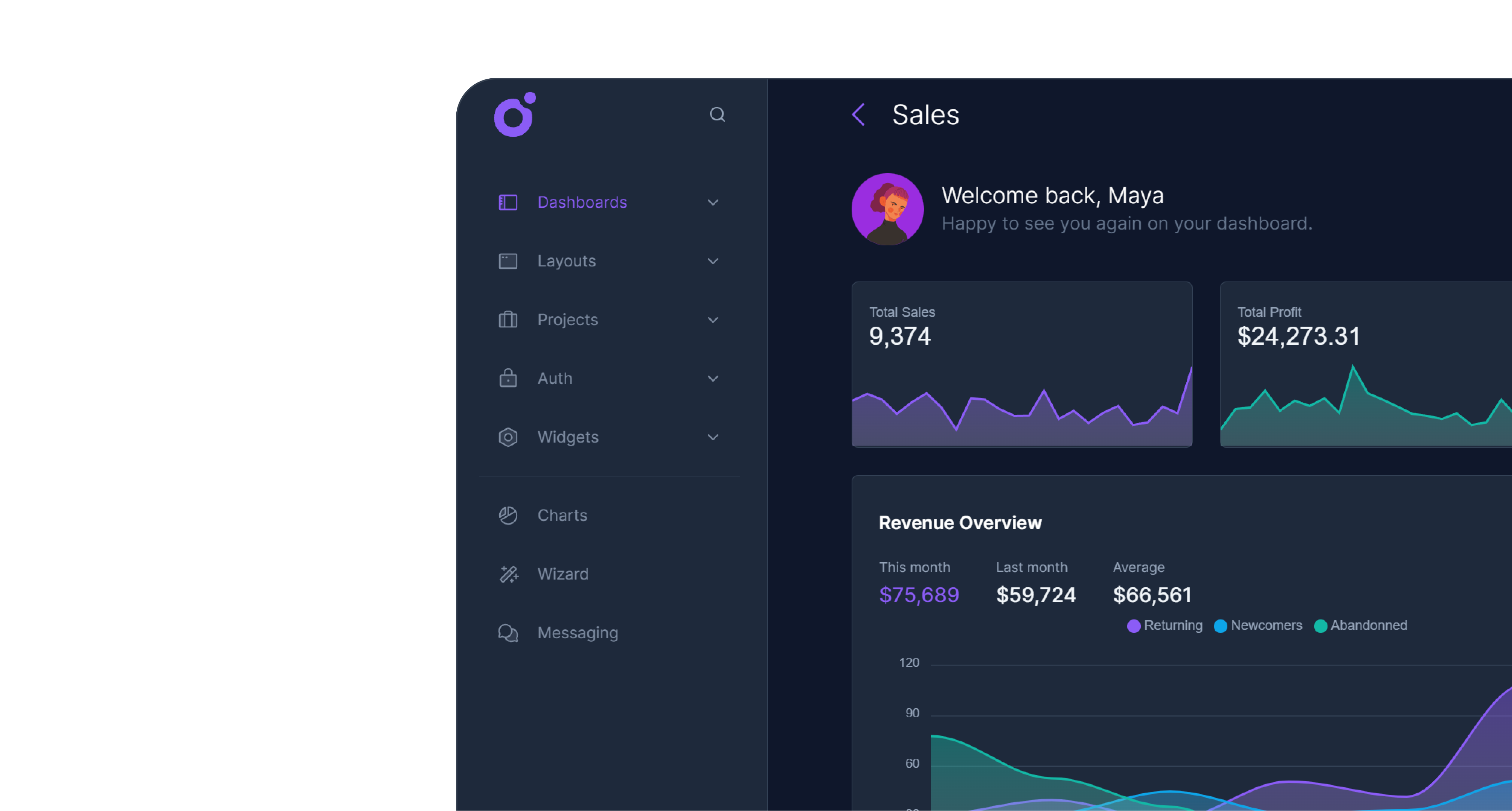
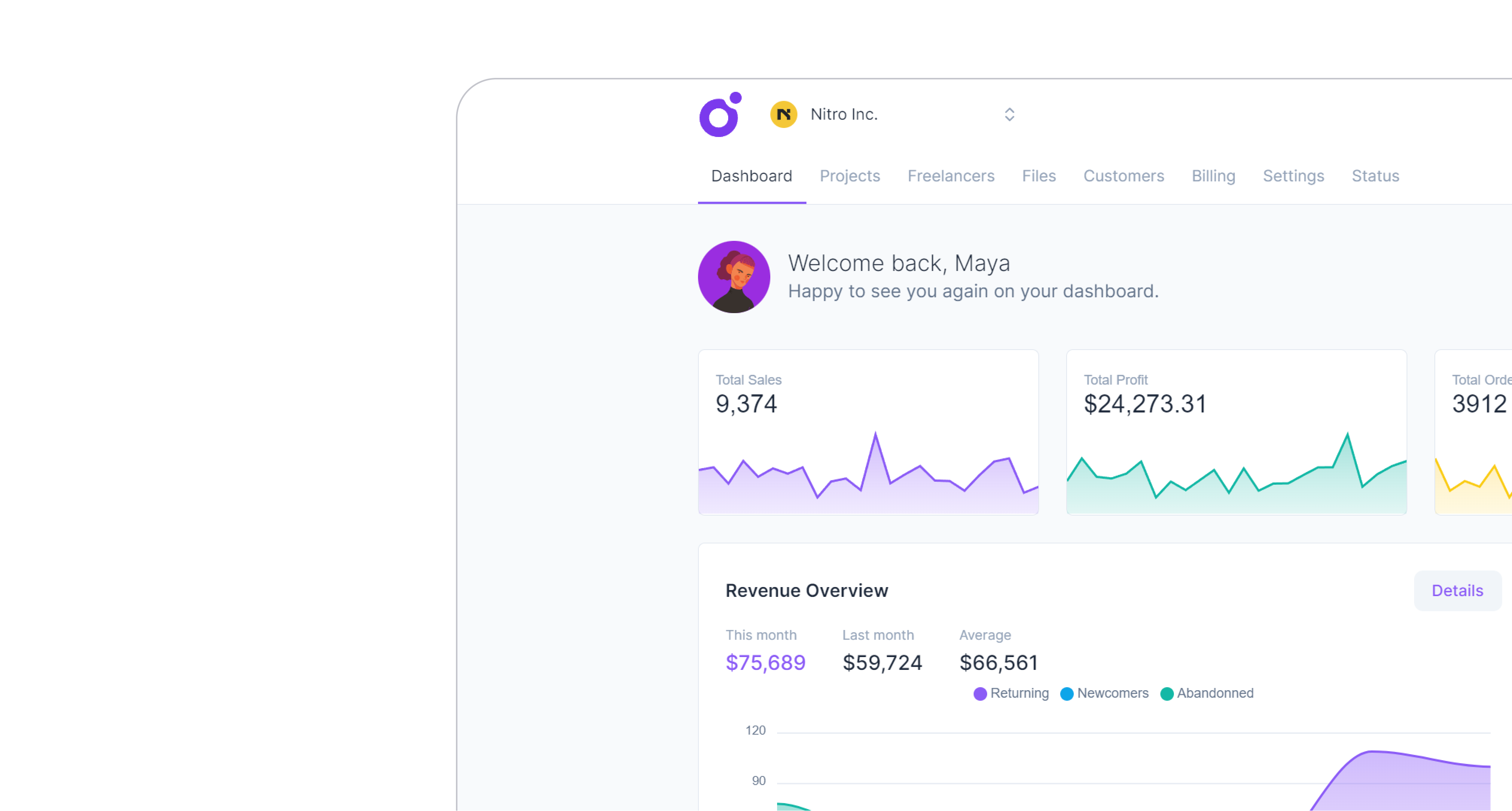
Using the Nuxt Layers concept, we have been able to create three different layouts that you can use in your project. Each one has its own layer and a set of components and composables.
The sidebar layout is a double sided navigation layout. It has a sidebar with a list of menu icons and a subsidebar with a list of menu and submenu links
Developer friendly
Tairo is a cutting edge dashboard system that uses the latest javascript and technologies and remains truthfull to the best coding practices, making it and ideal choice for your next headless application.
Nuxt
Nuxt is the latest version of the Nuxt.js framework, a powerful SSR vue framework.
Tailwind CSS
Tailwind CSS is a utility-first CSS framework for rapidly building custom user interfaces.
Typescript
Typescript is a typed superset of javascript that compiles to plain JS.
Vite
Vite is a next gen frontend tooling that significantly improves frontend development.
Node LTS
Node 18 is one of the latest versions of Node.js, a powerful javascript server engine.
Pnpm
Pnpm is a fast, disk space efficient package manager for the npm and Yarn registries.
Eslint
Eslint is a tool for identifying and reporting on patterns found in JavaScript code.
Prettier
Prettier is an opinionated code formatter. It enforces a consistent code style.
Icones.js
Icones.js is a library that allows you to use any icon from any icon library.
Customer satisfaction
We are here to help you. We have a dedicated support team and a community of developers to help you with any issue you might have. Discover our automated Github access from your cssninja account.
Support portal
Running into issues? We have a dedicated support portal where you can open a ticket and get help from our support team.
Github access
We built Github automation that allows you to access to our private repositories, for the products you've purchased from us.
Community
We have a thrilling Discord community where you can discuss your work and get help from our community of customers and developers.
Ready to dive in?Explore all available components.
We built a great documentation to help you get started. Each component has a demo page and code snippets showing how to use them.


Why choose Tairo
Tairo is a modern, clean and fully responsive Nuxt / Tailwind CSS dashboard system. It is built with care and provides a solid foundation for your next project, while yielding an exquisite developer experience.
User Experience
We understand the importance of creating a dashboard that not only looks great but is also easy to use and accessible for everyone.
That's why our team has put in countless hours of work, paying close attention to every detail, to ensure that Tairo delivers a seamless user experience. From the color schemes to the typography, every aspect has been carefully crafted to make sure it is pleasing to the eye and easy to navigate.
But it's not just about the aesthetics. Our team has also made accessibility a top priority, ensuring that our dashboard is accessible to all users, regardless of their abilities. We have implemented features such as keyboard navigation and focus rings.
Developer Experience
We get that creating a dashboard is not just about the end-users but also about the developers who build it. That's why we have put a lot of effort into making the developer experience as smooth and efficient as possible.
We have chosen tools that developers love, such as Visual Studio Code, and optimized Tairo for the best possible experience. Our developers have created a set of custom settings and plugins to make coding with Tairo a breeze. We have integrated plugins like Vue Language Features, Nuxt Component Meta, and Nuxt Dev Tools, which enable developers to easily create and manage their projects.
Tairo supports Typescript and implements features like props autocompletion, which helps developers avoid typing errors and increase their productivity. To make it even more customizable, we have made extensible configuration files , so that developers can easily customize and extend Tairo to fit their needs.
Nuxt powered
Tairo combines the power of the latest version of Nuxt with the popular Tailwind CSS framework, allowing you to create stunning designs with ease.
With Nuxt, you get a fast and efficient web development framework that is perfect for building complex applications. Its modular architecture and easy-to-use syntax make it an ideal choice for developers of all skill levels. And when combined with Tailwind CSS, you get a complete toolkit for designing beautiful and responsive user interfaces.
With Nuxt, you can take advantage of built-in features such as server-side rendering, static site generation, and automatic code splitting. This means your dashboard will be lightning-fast, SEO-friendly, and easy to maintain.

Get Tairo now
Don't waste time, it's time to kickstart your new app. Start building your next project with Tairo today.
Made by cssninja.io